Before we get into how to add social media icons to WordPress, let’s talk about why you should. No matter how you feel personally about social media, there is no escaping the fact that it’s now deeply entwined with business, whether it’s online or not. There probably isn’t a current marketing strategy that doesn’t rely heavily on it.
What does that mean for you? If you decide it’s not for you, you’re also deciding you’re not interested in finding new customers or even holding onto old ones.
According to Sprout Social, “ . . . social media advertising was used by 83% of marketers and ranked second in success (29%) behind search engine marketing (33%).”
In other words, you can’t afford to not use social media as part of your marketing strategy. But it’s more than that. Social proof has become part of the digital landscape, and if brands don’t have followers and mentions on social media, that sends a message. No one knows you. No one trusts you.
So get those social media icons on your site and start building your social presence.
In this post, I’ll detail several methods of how to add social media icons to WordPress.
Table of Contents
1. Where to Find Social Media Icons for WordPress
2. How to Add Social Media Icons to WordPress Menus
3. How to Add Social Media Icons to WordPress Footers
4. Social Media Icon Plugins for WordPress
1. Where to Find Social Media Icons for WordPress
If you want to know how to add social media icons to WordPress, eventually you’re going to want to find icons of your own.
There are several ways to find free-to-use icons. If you only want or need one or two icons, there is no need to download a whole icon pack, which will take up space on your server and maybe even slow your site down.
In that case, do a Google search with a few extra steps than what you would typically do.

Source: Google
Here’s how. Google > Images > Tools > Creative Commons.
You still have to use a measure of caution with this search because sometimes things that aren’t free to use show up there.
There are also several icon sites that offer both free and paid icons in various formats and colors. Here are a few you can choose from.
From there, you should be able to find something you want.
If you do want more than a few icons and not just the selection of social media icons you’d get from a plugin, there are other options.
Font Awesome is an—well, fantastic—resource for icons. It’s a library of more than 1,600 font icons and counting.

Source: Font Awesome
Not everyone wondering how to add social media icons to WordPress wants to do things the difficult way. So you do have the option of installing an Font Awesome plugin, but the favorite way for many WordPress admins is to host the library themselves.
But before you make that decision, the makers of Font Awesome have created a plugin for those who prefer them.
Okay, here are the steps for hosting the library on your site:
- Go to the Font Awesome site and select Start for Free. The free option gives you access to 1,500 free icons
- Enter your email address and you will receive a Kit Code
- Once you have your code, which will look like the following, you need to add it to your WordPress site

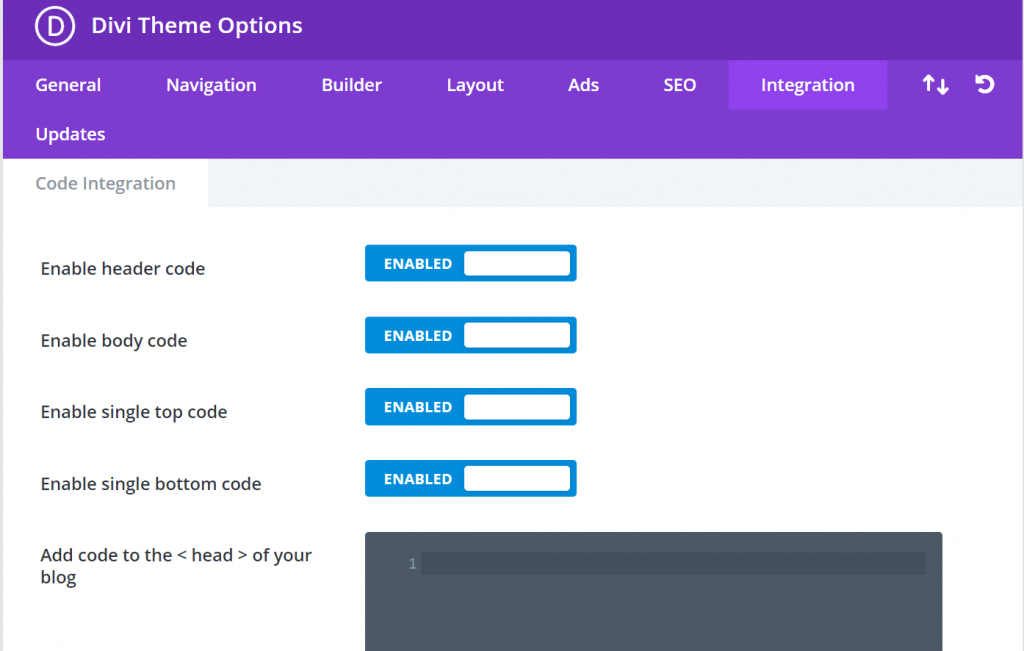
Where you place, this code is going to depend on your theme. If you have a theme builder like Divi, they will have a direct way for your to make changes to your theme’s
.
If your theme doesn’t have an option like this, you will need to add the code to your core files directly.
A word of caution before doing this. First, backup your site, just to be safe. Second, changes like this should be made to a child theme, because you will lose this change when you update WordPress.
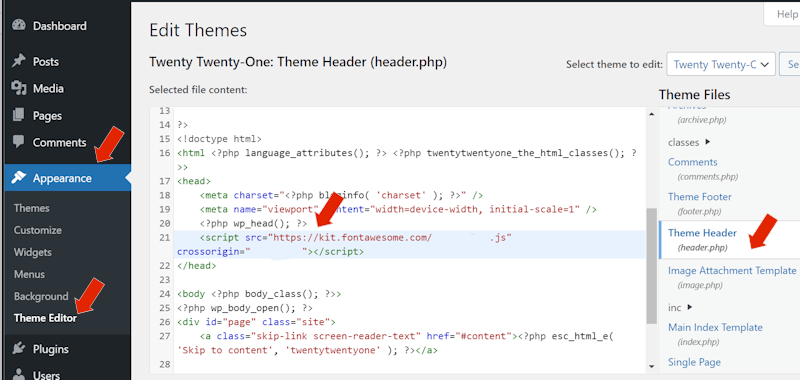
From your WP Dashboard, go to Appearance > Theme Editor > Theme Files > Theme Header.

Update the file.
Now you’re ready to start using the icons! To add them to your site, you need to find the shortcode for each icon.
Head to the Font Awesome gallery and search for whatever icon you want to add. Let’s use Instagram as an example. After selecting the icon I want, I’m presented with some code.

Copy the code, in this case and add that wherever you want it in your site. If you’re adding it to a widget, use the Custom HTML widget and drag that to whatever section you want your icon in.
If you want to add the icon somewhere within your content, make sure to add it as HTML.
2. How to Add Social Media Icons to WordPress Menus
Before I get into how to add social media icons to WordPress menus, let me point out why this is one of the best places for your icons.
What is the first thing you see when you land on a website? The header section is typically the most prominent thing. And it’s the part of the site that is called “above the fold.” That’s a holdover term from the days of newspapers. The most important news went above the fold because it was attention-grabbing.
Social media is likely a huge part of your marketing strategy, so you want people to be aware of it. You want them to engage with you. So making known your presence front and center is an excellent idea.
Okay, so let me get to telling you how to add social media icons to WordPress menus.
If you’re using a plugin, that’s probably the easiest way to do it. So check below in the section how to add social media icons to WordPress using plugins.
I detailed how to use Font Awesome above, so let’s assume you have that installed and want to add an icon to your menu.
Using the same Instagram icon code from above, , (make sure you don’t copy the commas!) head to your WP dashboard.
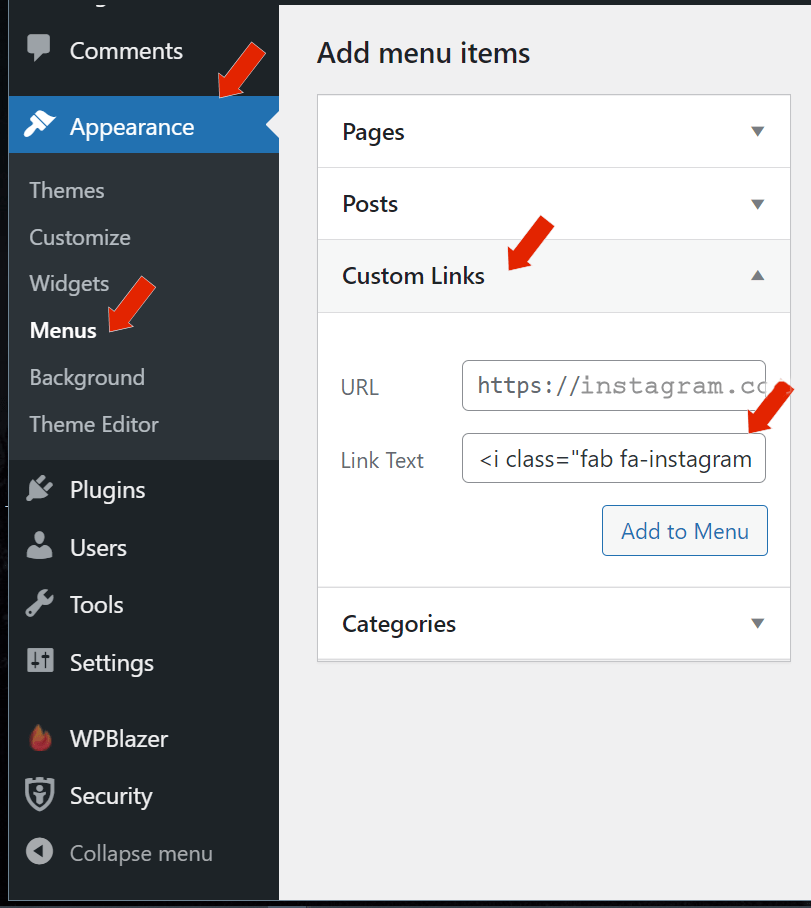
Then Appearance > Menus > Custom Links > Fill in your social media URL > Add your icon code > Click the Add to Menu Button

Once done, refresh your site and your icon should be in your menu.
3. How to Add Social Media Icons to WordPress Footers
For many wondering how to add social media icons to WordPress, you may prefer not to do any manual changes to your site. If that’s you, please refer to the social media icon plugins for WordPress section below.
For those ready and willing to dig into the code, here are the steps to add icons to your footer. The instructions are relatively easy to follow, so even if you don’t have a good working knowledge of HTML, you should be able to do this.
First, since you’re not downloading a plugin, you need to find the icons you want. Fortunately, there are several available online that are free to reuse. The easiest way to find them is using Google, following the steps I outlined above.
Once you have a free to use icon, download it.
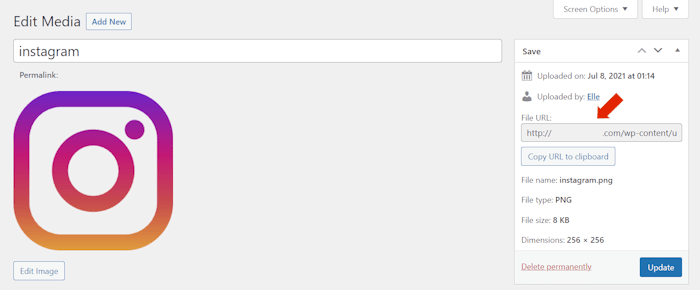
- Next head to your WordPress dashboard and select Media > Add New from the left sidebar menu
- Once the image has uploaded, select it within the Library and copy the URL for the direct link

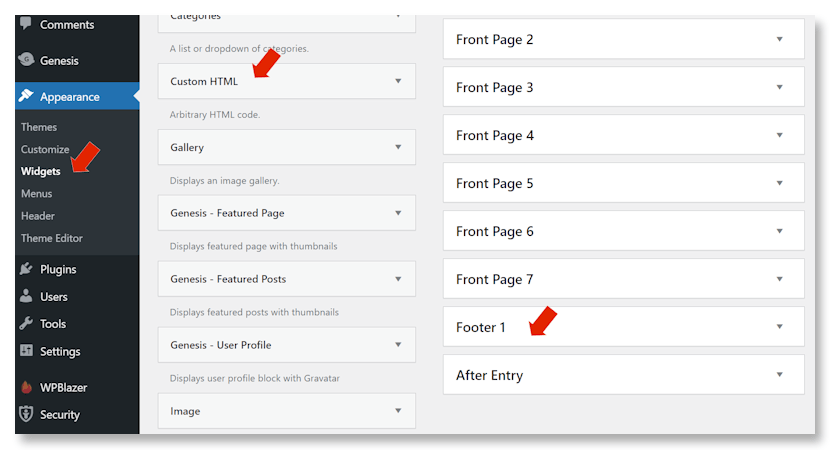
- Now go to Appearance > Widgets in the left sidebar menu
- Select Custom HTML and drag that to your footer widget area.

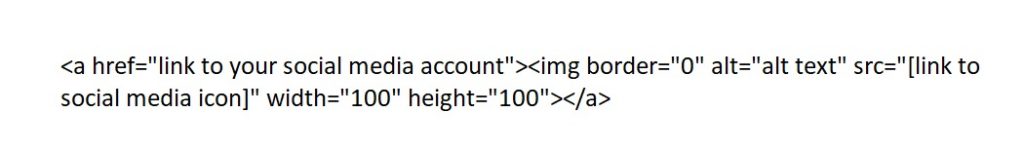
Then open and paste the following code into it, making sure to edit the spots indicated in bold so it includes the link to your image and your social media account

Save your widget and refresh your blog to make sure your icon appears
Note that you can adjust the parameters in the code above. If you want to add a border, change the 0 to a higher number. You can also change width and height.
4. Social Media Icon Plugins for WordPress
Not everyone wants to dig into code and make changes that way. Even for the simplest of changes. For you, plugins are a great idea.
Here are several of the best social media icon plugins for WordPress to choose from. Everything in this selection will include plugins that have been updated to the most recent release of WordPress—as of this writing.

I’ll also include both free and paid options.
Ultimately Social

This is a free or paid social media icon plugin for WordPress, brought to you by Ultimately Social. With more than 200k active WordPress installations, they must be doing something right.
This plugin provides you with more than 200 icons for a huge variety of social media platforms, including the most popular icons for email, Facebook, Instagram, LinkedIn, Pinterest, RRS, Share, and Twitter.
Other social network icons include:
- Blogger
- Flickr
- LiveJournal
- Snapchat
- Telegram
- Tumblr
- Vimeo
The free version includes the following:
- The choice of 16 different designs for your icons
- Include multiple actions for each icon. For example, the Facebook icon can send your visitors to your page or profile but can also give them the option to Like it.
- Add animation to your icons
- Add counts to your icons
- Have the icons on your page remain sticky or have them float
- You have the option to share your social media icon plugins for WordPress at the end of each post
This plugin is user-friendly and easy to set up and use. Simply follow these steps:
- Choose your icons
- Define actions for each icon
- Choose your design and/or animation options
- Choose whether you want your icons to float or remain sticky
That’s it! However, there are other optional steps to apply if you choose to.
Floating Social Media Icons

Another plugin that has both free and paid options. And for those worried about how to add social media icons to WordPress without modifying core files, an excellent choice.
The developers of this plugin don’t tell us exactly how many icons are available in the free version. Just that there are tons. But don’t let that hold you back, because they do offer a very cool feature.
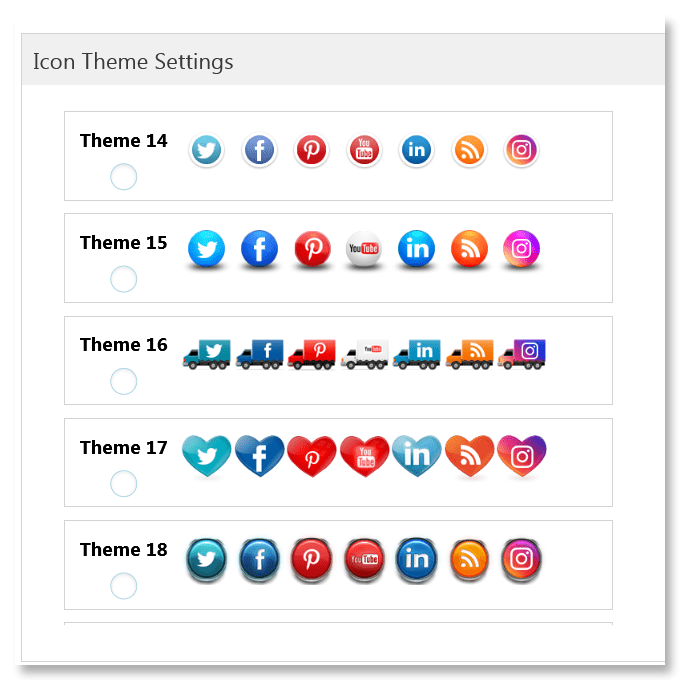
For every social media platform they have an icon for, they also provide more than 20 icon styles and themes. With just one click, you change the theme to something that matches your site.
Here’s an example.

Here are some of the other key features of the free version:
- Choose your icon size
- Both automatic and manual integration
- Fly animations
- Drag and drop to reorder your icons
- Easy to configure
- Widget support
- Multiple widgets
- You can set individual styles for each icon
- You can set individual sizes for each icon
- Shortcode support
If that isn’t enough, the paid version offers a whole lot more.
Jetpack
Depending on how you initially downloaded and installed WordPress, there is a good chance you already have the Jetpack plugin. A lot of hosts bundle it into their one-click WordPress install. So in this case, for those facing some angst about how to install social media icons to WordPress, you couldn’t get much easier.
The install that comes with WordPress is free and it does come with a lot of security, performance, and traffic settings.
To find the social media sharing icons—and there aren’t as many of them here as there are on the other options above—here are the steps.
While in the Jetpack plugin, go to Jetpack > Settings > Sharing. You can find the settings button in the top right corner and will find your icons under that tab.

Wrapping Up
So now you know how to add social media icons to WordPress. Several different ways. And as mentioned at the outset, it’s important to make your social media presence known on your website.
Typically, the best place to add them is in the menu bar or near the top of your sidebar. Remember, you want them to be visible.
But please, before you make any changes to your site, use a backup tool like the one WPBlazer offers.
