If you do a lot of reading online, whether blogs or news channels, you’ve probably noticed you quite often find YouTube or Vimeo embeds in WordPress or news articles. Have you ever wondered why?
I have a theory. It’s just a theory, but I think it has merit. People today either don’t have time to read, they’re too lazy to read, they hate reading, or they can’t read. For anyone who falls into one of those categories, finding a video instead of an article to read probably brings them much joy.
What if you’re the person on the other end? The one who runs the blog or writes the news? What are you doing to satisfy those visitors? And should you? Should you take the time to learn how to embed Vimeo in WordPress?
Yes!
Table of Contents
Embed Vimeo in WordPress: The Power of Video
Embed Vimeo in WordPress vs YouTube: Which is Best for Your Business?
How to Embed Vimeo in WordPress - 3 Ways
Can you Embed Vimeo in WordPress and Autoplay it?
Manually Embed Vimeo in WordPress – More Customizations
Embed Vimeo in WordPress: The Power of Video

Let’s start off with some statistics. For that, we can look at a survey done by Biteable and shared in a post titled Video Marketing Statistics: The State of Video Marketing in 2021. The survey went out to 694 small business owners and marketers.
Here’s some of what they had to say. Trust me, if you weren’t thinking you should embed Vimeo in WordPress before now, you’ll change your mind.
First of all, companies and marketers use video a lot. And maybe for some of the reasons listed above. Or maybe just because seeing something in action can convey a message a lot better than written words.
Now for those stats:
Frankly, some of those stats are remarkable. And if you weren’t 100% convinced already about embedding Vimeo in WordPress, I bet you are now. So let me tell you how to do it.
But first…
Embed Vimeo in WordPress vs YouTube: Which is Best for Your Business?

Before we get into how to embed Vimeo in WordPress, I thought I should touch on the differences between YouTube and Vimeo. In the end, it might not make a difference to you, but going over some of the key features of both might be helpful.
Personally, I think one of the key differences is that Vimeo has different user levels and payment plans. That means your audience doesn’t have to watch ads when they watch one of your videos. Of course, if you have your videos monetized, that isn’t a plus for you.
Another plus for Vimeo is if you have branding requirements that YouTube won’t allow or if you need advanced support.
That’s just a few things, but worth mentioning.
How to Embed Vimeo in WordPress – 3 Ways
If you want to move forward and embed Vimeo in WordPress, there are several different ways to achieve it.
We’ll start off with the simple method of grabbing the URL of the video and them pasting it in your post or page, using the WordPress content editor.
Auto Embed Vimeo in WordPress
To find an example, I went to Vimeo.com and looked at some of the staff picks. After choosing something, I chose to watch it, which opened the video in a new tab. From there, I grabbed the URL from the address bar. In this case:

Now I’m using WordPress 5.7 Gutenberg on my blog, but at least as far back as WordPress 4.9, WordPress will take that URL, do some magic, and automatically embed your video from the URL.
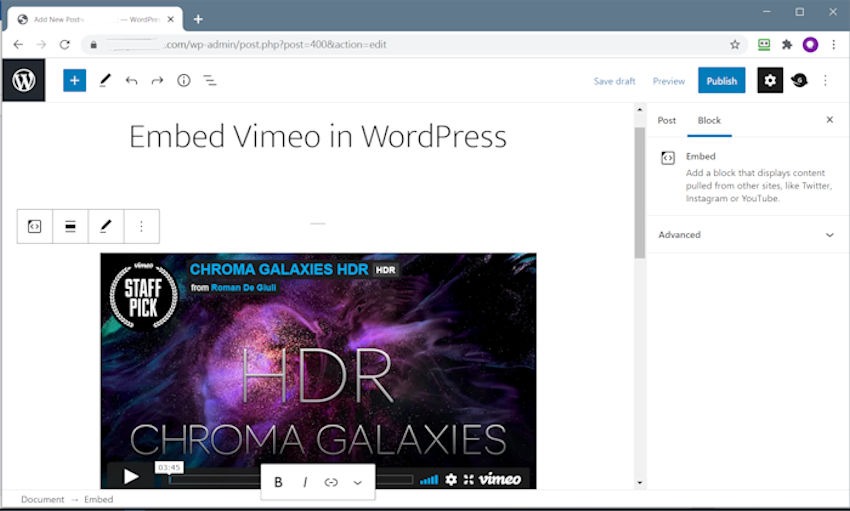
In a few seconds, you’ll have this—or whatever video you choose to upload—in your content editor:

How simple is that?
And just as an aside, while this post is to teach you how to embed Vimeo in WordPress, the auto embed will work for quite a few of the major streaming and content platforms as well. For example:
But what if you’re still using an older version of WordPress? I’m not sure how far back this feature is backward compatible for. Or what if, for whatever reason, you can’t get the auto embed to work?
Don’t worry, there are other options.
Using the Share Option to Embed Vimeo in WordPress
To do this we’ll go back in time a bit and show you the way we did this before you could automatically embed Vimeo in WordPress.
I’ll use the same example video as I did above for this.
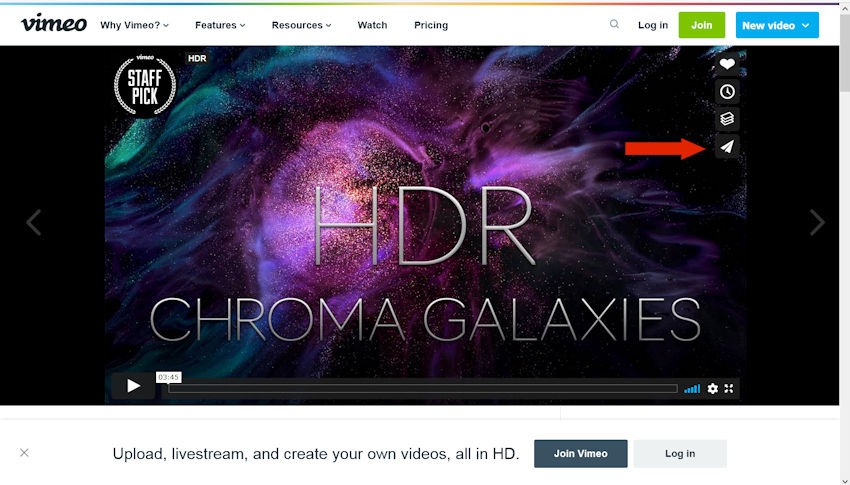
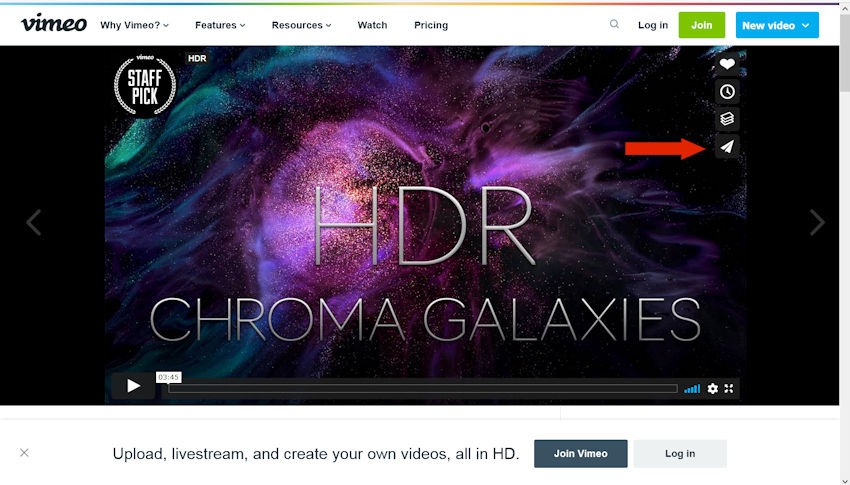
First, find the Share button for the video you want to embed.

Source: Vimeo
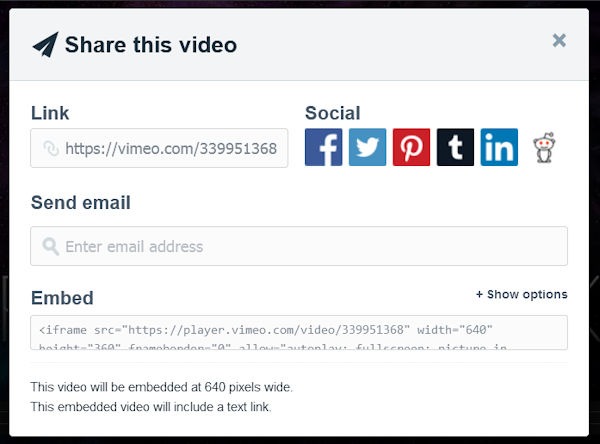
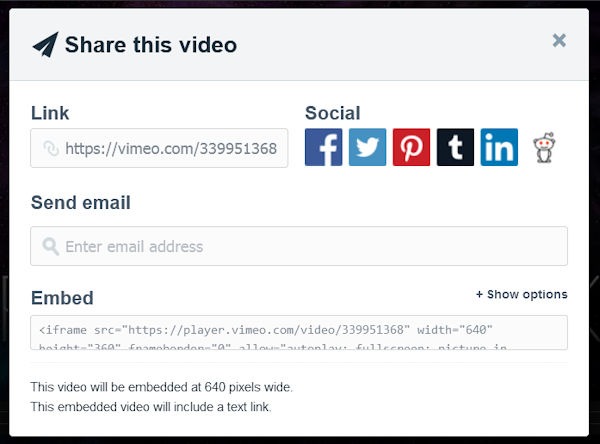
Then click that and open it. You’ll get a Share this video popup.

Source: Vimeo
If you click on the contents of the Embed box it will expand and highlight all the contents. Copy it.
What you have here is the iframe version of the video. And don’t be fooled. Using this method provides you with options you won’t get with the auto embed Vimeo in WordPress option. So embedding this way isn’t a bad thing.
With this option you can change the size of your video. If you look at the code you copied, or even the bottom of the Share this Video box, you’ll see your video will be 640 pixels wide. Want to change that to better suit your blog? You can. Want your video to autoplay as soon as the page loads? You would change that here as well. If that is something of interest to you, I’ll have more on that feature below.
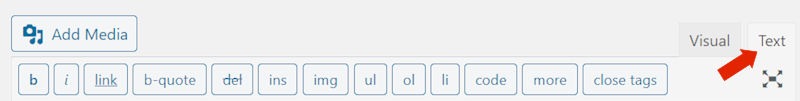
At this point, if you are using WordPress Gutenberg, you can just paste the code in and WP will go ahead and embed it. If you are using an older version, or the Classic version of Gutenberg, you need to be careful where you paste the code. Make sure you are in the text editor, not the visual editor.

Once you have pasted your code into the text editor, the video will show up.
Using Plugins to Embed Vimeo in WordPress
Plugins are the natural extension of WordPress, and there are lots of users who feel more comfortable using them instead of digging into code. And for those who aren’t 100% sure and comfortable with what they’re doing, that’s a good thing, in my opinion.
So with that in mind, there are several plugins to use when wanting to embed Vimeo in WordPress.
Let’s highlight a few of them, keeping it to those that are still being developed and updated.
And if you’re entirely new to the world of WordPress, not just embedding Vimeo in WordPress, why not check out our post on How to Install WordPress plugins. It may offer some insights.
Vimeotheque – Vimeo Video Importer Plugin

Source: Vimeotheque
This plugin is so much more than a simple importer. Whether your website is a vlog or you offer online courses, this plugin will help you import Vimeo videos and create video posts.
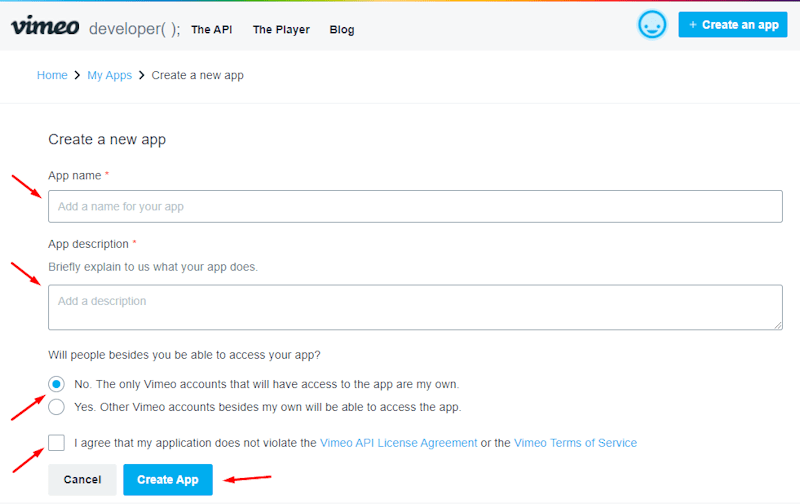
There is a little bit of setup required with this plugin before you can start using it. You’ll need to set up a Vimeo API and get your oAuth credentials. Obviously, to do that, you need to have a Vimeo account.
The first thing you need to do is create a Vimeo App. Vimeo provides a walkthrough on their developer site, but here is a screenshot of what you need to do:

Source: Vimeotheque
Once you have the app and you have authorized your Vimeotheque plugin to access your Vimeo account, you are good to go.
The plugin lets you control what you want to import:
The plugin offers both a basic and Pro version. Here are some of the features you can find without having to pay:
There are still more features, but this gives you a good idea of what the plugin is capable of. It will handle a lot of the work for you if you have a video-heavy site.
Embed Press Plugin

Source: EmbedPress
Whether you’re still using the classic version or the newer Gutenberg, you can quickly and easily embed Vimeo in WordPress using EmbedPress.
EmbedPress will give you more control over your video uploads. Your videos will be responsive, and without touching code you can customize the display to match your site. You can also set it up to autoplay and loop.
Here is a list of the available Vimeo settings:
If you are more comfortable using a plugin, hopefully, one of those will fit.
Can you Embed Vimeo in WordPress and Autoplay it?
Since we’ve already talked about a plugin’s ability to do this for you, you know it can be done. But what if you’re not the plugin type and you want to do this yourself?
I’ll show you how. And it’s not very complicated at all. In fact, the steps are much the same as what you’d do to simply embed Vimeo in WordPress. However, to autoplay or loop a video you’re not auto embedding, you need to do things a bit differently, at least in Gutenberg. And that’s because Gutenberg blocks will strip out the tags necessary to make it happen.
Just a note before you start making changes and adding things to your site, it might be a good idea to briefly put your site in WordPress Maintenance Mode.
Go to the video you want to add to your site and click the share button and then copy and paste the embed code, just like you did before. For reference, here are the images again.
Click share…

Source: Vimeo
And then copy the embed code.

Source: Vimeo
Now this is where you need to deal with things a little differently. Remember, Gutenberg’s standard embed blocks will mess with that code, so it needs to go somewhere else.
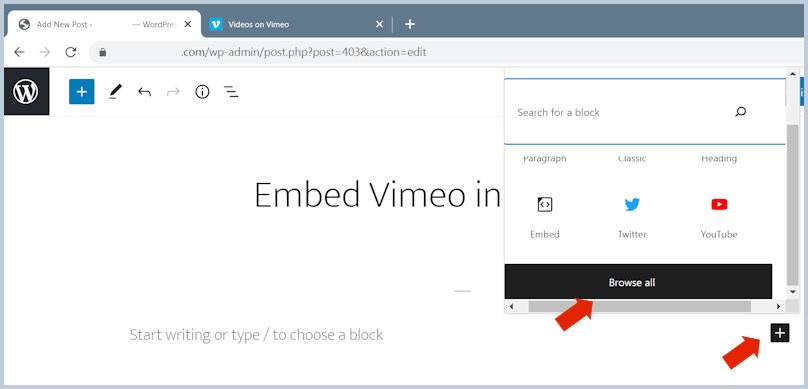
Add or edit a new post or page and then click the + button to look through the block selection. Then select Browse all.

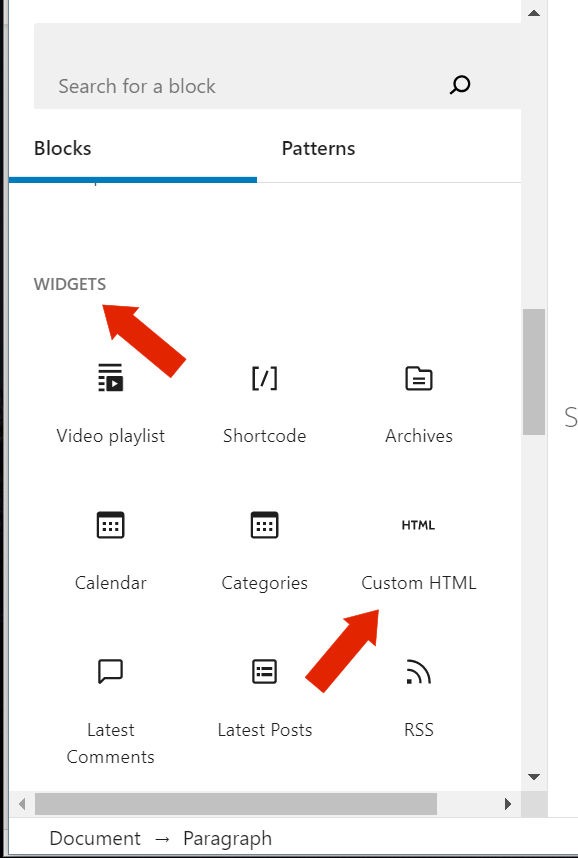
Now you’ll need to scroll down a ways until you get to the Widgets section. From there, choose Custom HTML. Once the block is created, this is where you want to paste your embed code.
There is a caveat here though. While WordPress has done everything it now needs to do to autoplay your videos, some browsers may work against you and either block autoplay automatically or allow users to choose to turn off autoplay. So there is no guarantee that every visitor to your site will see your video play.
Manually Embed Vimeo in WordPress – More Customizations
Perhaps you want to do more than just have your videos autoplay. And you can, even if you prefer to embed Vimeo in WordPress manually.
Here are several examples, all found on the Vimeo support page.
Transparent Backgrounds
By default, Vimeo uses a transparent background on the video iframe, but this can be removed. Simply add the following to the end of the player URL:
?transparent=0
Using the code we’ve been using so far in all of our examples as we embed Vimeo in WordPress, here is an example of what it will look like.
Using a Custom Color to Embed Vimeo in WordPress
Say you want your iframe to match your branding or simply make it a color you prefer. Let’s say you would like to change the color to a nice shade of blue. How about the Vimeo blue? You would add the following to your embed code.
style="background-color: ##44bbff"
Here is an example of what your code will ultimately look like:
Embed Vimeo in WordPress Widgets
Maybe there will be times when you want to embed Vimeo in WordPress elements other than posts and pages. You might want them in footers or sidebars.
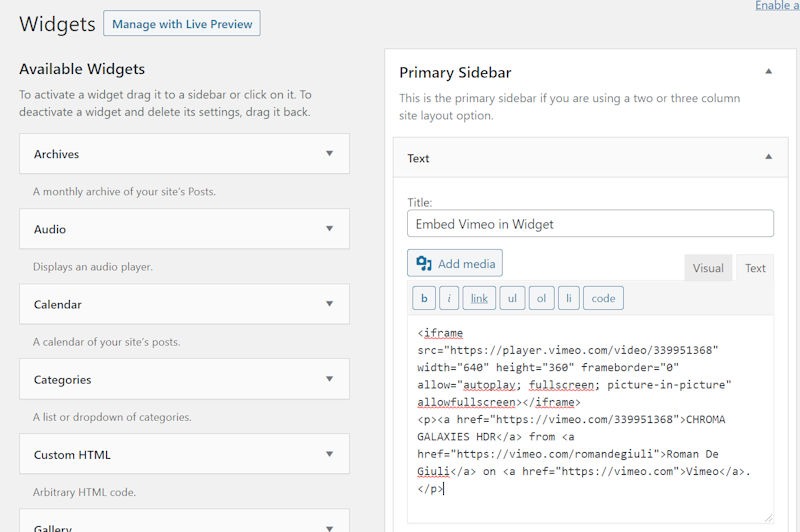
This is where widgets come in. Head to your WordPress dashboard and go to Appearance >Widgets. There is an array of widget types to choose from, but in this case, you want the text widget. Drag that over to your sidebar—or wherever else you want your video to appear.

And you know what you need to do here, right? Grab your embed code from the Vimeo share button on your video and copy it. Then paste it in the Text Widget. Before you do, make sure you’re in the Text screen, not the Visual screen.

If you want a title above your video add it and save the widget. And you’re done.
Wrapping it Up
As discussed, if you want to embed Vimeo in WordPress, you have a lot of options. There are several plugins—many more than I detailed above, but also quick and painless methods to manually add Vimeo to your site.
If you do prefer the plugin route, you may have several plugins that you use already. If so, you should check out WPBlazer, which has a Plugin Management feature.
