If you want your site to attract organic visitors - you need content. But the more content you add (and the longer it is), the more important your site navigation becomes. WordPress pagination is a very effective (and often overlooked) way to improve it.
This simple guide will teach you what WordPress pagination is and why you should implement it. You’ll also see how to add it to your site easily.
Table of Contents:
1. What Is WordPress Pagination?
2. When to Use Pagination?
A List of Products (e-Commerce)
A Long-Form Blog Post
A Listicle/Ad Display Revenue
3. Why Use WordPress Pagination - The Benefits
4. How to Add WordPress Pagination to Your Site
5. Adding WordPress Pagination Using Plugins
WP-Paginate
Customizable WordPress Content Splitter and Navigation Plugin
WP-PageNavi
Pagination Styler for WooCommerce
Alphabetic Pagination
6. Start Optimizing Your Content with WordPress Pagination
1. What Is WordPress Pagination?
WordPress pagination allows you to split a list of products, pages, posts, or the post itself. That way, you don't force the reader to browse through all the content at once. Instead, they can view a list of just several posts at a time (or a part of a very long post).
Here’s an example of pagination on a posts page:

The above screenshot comes from a massive blog over at Elegant Themes. The website boasts almost 5000 posts. Showing a list of all posts on one page would be too overwhelming. Not only would it affect the user experience, but it could also even crash the user's browser.
Of course, pagination is not the only way to split such a massive list of posts. Another option is the so-called infinite scroll. However, there's one huge drawback to it. Each time someone opens a post and tries to go back, they have to re-scroll the entire list to return to where they were.
With WordPress pagination, they can navigate back to where they were in just a few clicks. And that’s not the only example of why (and when) to use pagination.
2. When to Use Pagination?
A blog page with a list of posts is the most obvious place to add pagination. That’s where WordPress adds pagination for you out-of-the-box (we’ll get to it).
Other situations when you may want to use WordPress pagination include:
A-List of Products (e-Commerce)
A list of products is another example of something that can quickly get out of hand. Adding pagination to a product category page prevents your visitors from getting flooded with all the products at your store. It also makes navigation and browsing much more convenient.
Keep in mind that specific eCommerce themes and plugins come with preset pagination.
Most of the time, you can still add separate plugins or style pagination to your liking. Here’s how WordPress pagination looks like on WooCommerce’s website:

Of course, if you're running an eCommerce store, you don’t want to present your audience with dozens of product pages either.
On top of adding pagination, ensure that you add other navigation options. For example, offer them a way to narrow down the list of products to no more than a few pages.
A Long-Form Blog Post
The next thing you can use WordPress pagination on is long-form blog posts. Why?
Google loves long-form content. Research shows that the longer the content, the better, with around 1,500 often cited as being close to a sweet spot. In fact, long-form content is nowadays the absolute minimum if you think about getting into the top 10. Certain tests show that content as long as 7,000+ words, receives 4x the traffic of a 1,200-word one. Typically, the longer your posts, the better. That's as long as the content you publish is informative and high-quality.
Naturally, you shouldn’t just throw a 7,000-words long post at your visitor. But that’s precisely where WordPress pagination comes in handy.
Listicle/Ad Display Revenue
Another example of where to use pagination is a listicle. Of course, not all listicles qualify for using pagination. Ideally, add it to the listicles where each item on the list has a decent length (or where you put a few items per page).
However, where pagination shines are short, click-baity posts and listicles. Usually, they’re of low quality, and each page contains very little information. This forces the visitor to keep clicking from one page to the next.
Despite being so annoying, those types of posts are also highly lucrative. That’s if you can keep your visitors going from page to page and charge advertisers using the CPV (cost per view) model.
Of course, extra ad revenue is not the only reason why you should use WordPress pagination. If you’re running a high-quality website, pagination can offer a lot more to it than more page views.
3. Why Use WordPress Pagination - The Benefits
As you’re about to see, pagination is pretty easy to implement. As a result, its benefits often far outweigh all the work that you need to put in to introduce it to your site.
- Improved website navigation. Pagination makes viewing long-form posts or scroll through product or post lists more convenient. And it’s not just about the ease of finding pieces of information on a shorter page.
Often, scrolling through a very long post is simply hard and inconvenient. Just look at how small the scroll box is on a sample 5k + word article. Ps. - in case you wanted to see the article, it’s an (excellent) guide to PPC by PPC hero.

- Better UX (especially on mobile). By paginating content, you reduce the amount of data that your visitors have to load. Doing this helps reduce page loading time, which is critical, especially on mobile.
- Reduced bounce rate. Page speed is not the only thing affecting bounce rate. If your visitors see a huge, 7,000-words post, they may feel overwhelmed and leave. By chunking your content, you make it easier for your audience to read the post. .
- SEO Boost. As with any ranking factor, it is unclear how important pagination is. Google claims that, on its own, it doesn’t offer any special benefits:
However… certain pagination benefits might have a positive impact on your SEO:
- Improves website crawlability. Paginating posts reduces the number of links search engine bots see on each post. This makes crawling each of those posts significantly easier.
- Increases CTR from SERPs. Pagination allows you to break your post down by search intent. That way, each of its paginated chunks can appear in SERPs separately. This increases the chance someone clicks through to your site.
- Speeds your website up. Pagination means there’s less media on each page. This, in turn, means even less data that your visitor’s browser has to process.
- A slight mobile SEO boost content-wise. Tests show that mobile SERPs are dominated by lighter content, with 800 words or less. Pagination allows you to split your posts into chunks. That way, your content can render in less than one second, and gets a higher chance of reaching the top spots in SERPS).
Of course, to get the most out of pagination - you may need to follow a few more SEO best practices. You can learn more about the relationship between SEO and pagination from this excellent Search Engine Journal piece.
4. How to Add WordPress Pagination to Your Site
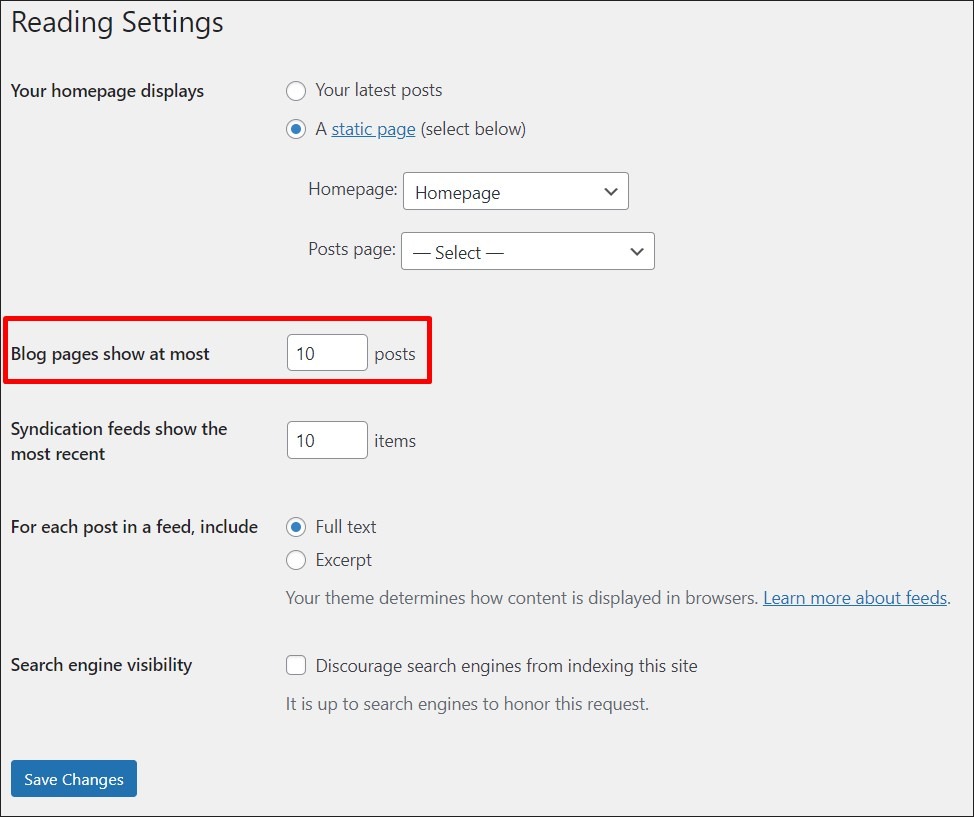
Now that you know why you should add pagination to your website - let’s look at how to actually do it. Keep in mind that, when it comes to blog posts, pagination is actually built into WordPress. To access its settings, head over to Reading in the Settings menu:

Once there, you can set how many blog posts you want the posts page to show. By default, that number is set to 10:

Of course, that’s just the posts page. But what about the posts themselves?
If you’re using the new WordPress Gutenberg posts editor, adding pagination to your post is just as easy.
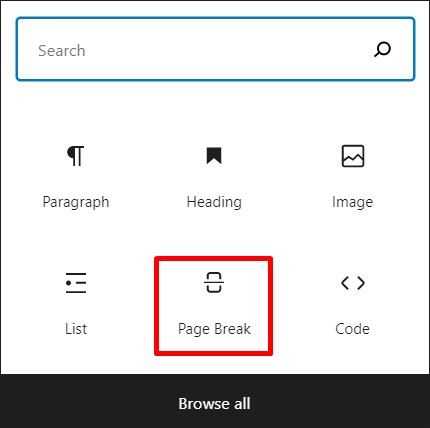
First, find the spot where you want to break your post. Then, click the “add a new block” button and pick Page Break from the list:

Once you add it, you should see a Page Break sign in the editor. All the content that appears below it in the content editor will appear on a new page:

Now, when you head over to the post, you should see a list of pages, similar to the following:

Keep in mind that this is the completely default WordPress pagination version. Its layout and design will depend on the Theme that you’re using.
Of course, this is still the most basic way to manage pagination. If you need more customization, there are two things you can do.
First, you can add (and customize) pagination using code. But, because every theme is different (and some already have certain pagination extras built-in), I’ll not focus on this approach in this guide. If you want to give it a try - this pagination article in the WordPress developer handbook is a great way to start.
The second, no-code approach is to install a pagination plugin. And, thankfully, there are quite a few great ones to choose from!
5. Adding WordPress Pagination Using Plugins
A plugin is the simplest way of managing WordPress pagination.
In the following list, you’ll find 5 different plugins. From “all-in-one” pagination tools to plugins for specific use cases. If you’re running many WP sites, don't forget to check out WP Blazer’s Plugin Management System.
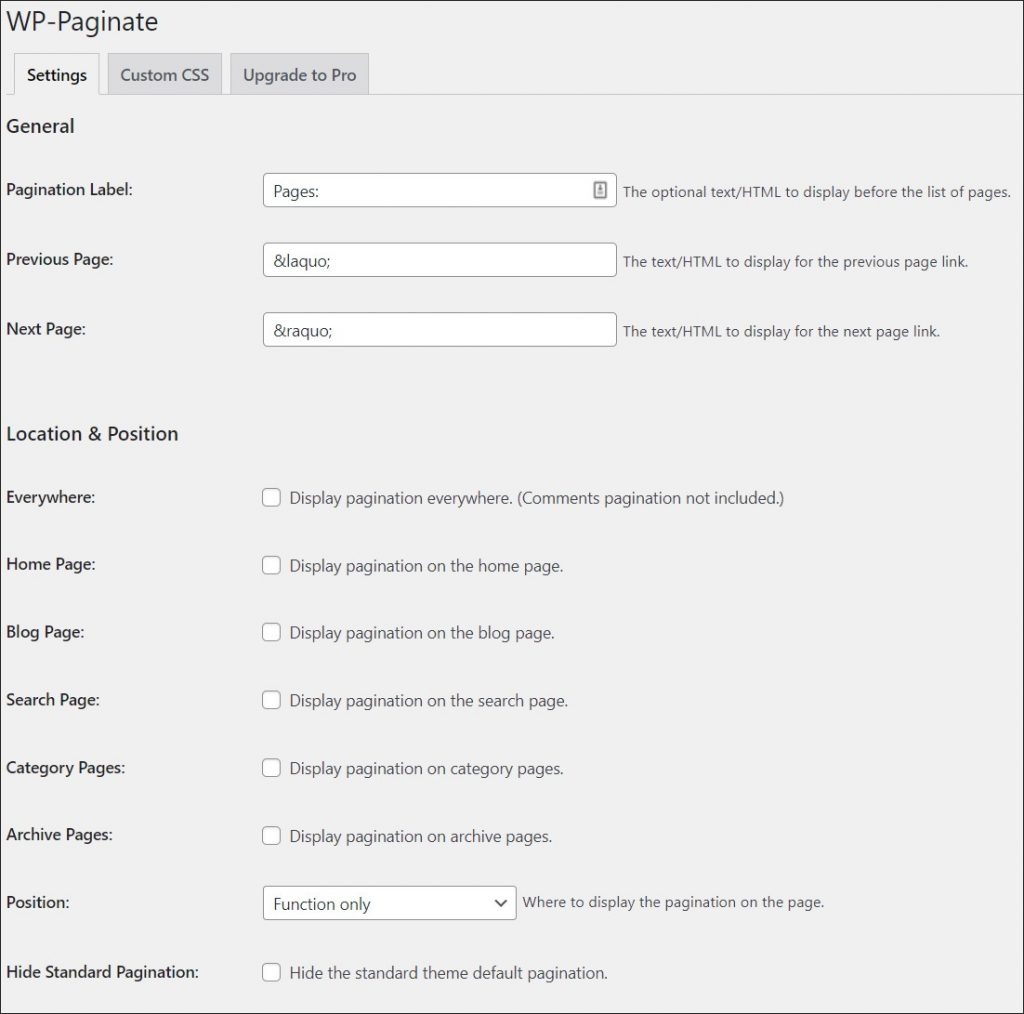
WP-Paginate

WP Paginate is probably the best WordPress pagination plugin if you’re a beginner. It has enough options to allow you to get decent pagination without any PHP knowledge.

The only drawback is that unless you go premium (or know CSS), you don’t have any built-in options to style it. The only thing you get is 4 preset layouts. The premium version comes with 11 layouts and adds some extra styling settings.
Customizable WordPress Content Splitter and Navigation Plugin

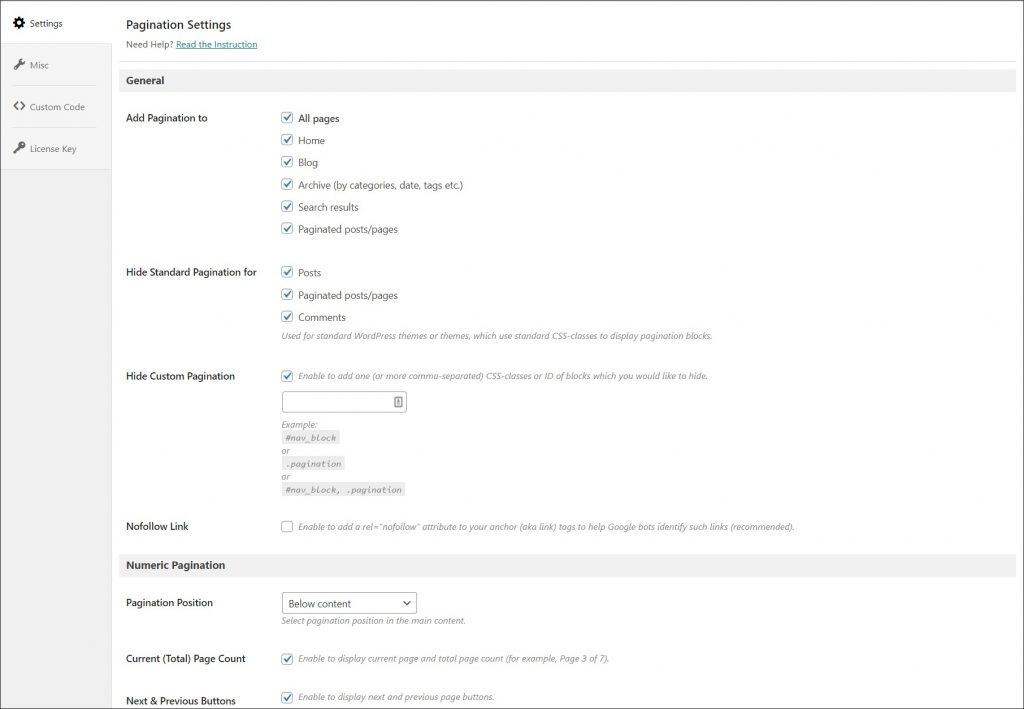
Pagination by BestWebSoft is a very robust WordPress pagination plugin. It gives you almost complete control over your pagination with no coding required.
The plugin can automatically add pagination to multiple pages on your website. These include your homepage, blog, archive, or search result page. You can also use it to set the pagination position (including alignment and margins) or manage its display types.
On top of that, the plugin gives you decent control over pagination styling. And all that using a convenient dashboard menu.

The only drawback is that the plugin can feel a bit overwhelming the first time you’re using it. There’s also a premium version of the plugin available. It offers even more pagination types and some cool infinite scroll features.
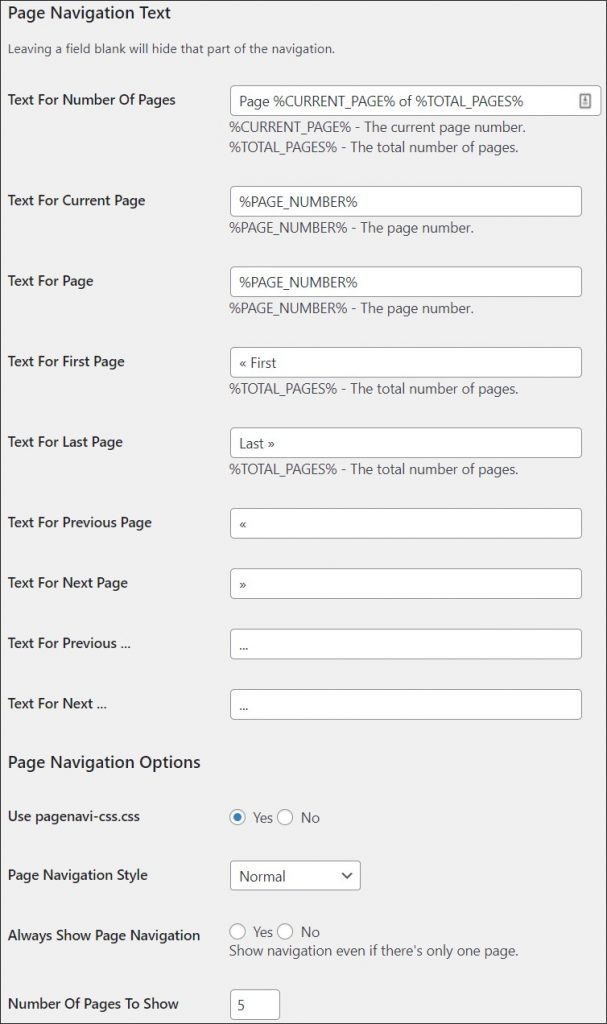
WP-PageNavi

WP-PageNavi is a very popular pagination plugin. While it’s not as robust as the previous option, one of the reasons why it’s so often downloaded is its simplicity. However, there’s a catch.

At first sight, the plugin has just enough options to keep things simple. But, if your theme is not supported, you need a bit of coding skills to add the pagination to your website. You also need CSS skills to polish the pagination to your liking.
On the upside, thanks to its popularity, some themes come with the plugin already built-in. And, unlike most other pagination plugins, it’s 100% free.
Pagination Styler for WooCommerce

Pagination Styler is a simple plugin to add pagination to your WooCommerce website. It allows you to customize the text and styling of the pagination. Available settings include things like colors, buttons, borders, or position.
For those who want even more customization, the plugin also offers decent developer options. If you like to customize things with code, don't forget to check out the documentation .
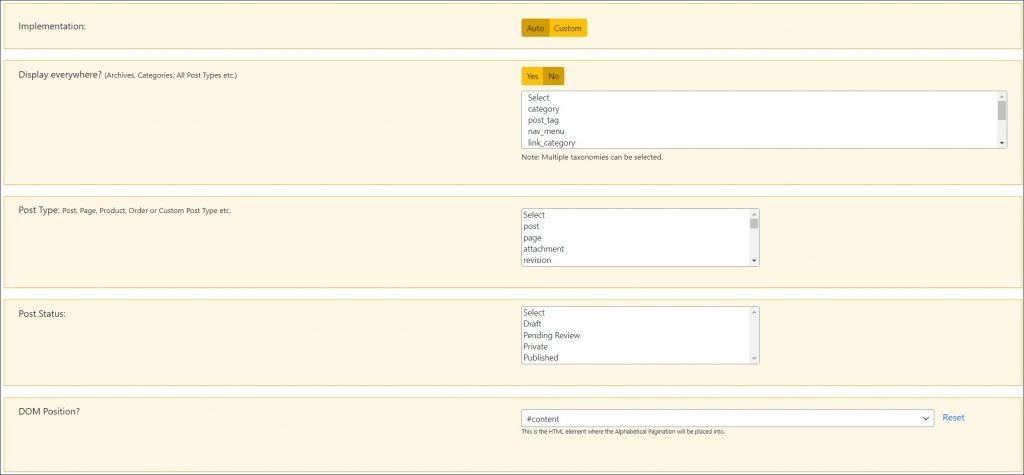
Alphabetic Pagination

The fifth plugin in the list, Alphabetic pagination allows you to use letters in your pagination. While it may not seem useful on blog pages, it’s an excellent addition to product or category pages. It’s no surprise the plugin is fully compatible with WooCommerce.
Of course, you’re not limited to product or category pages and are free to use the pagination wherever you see fit:

Once you add it, it to a page, you get a neat alphabetic menu:

The plugin comes in both free and premium versions. The latter costs $65 and offers jQuery/JS-based one-page listings and pagination, as well as handy shortcodes.
6. Start Optimizing Your Content with WordPress Pagination
WordPress pagination is an often-overlooked feature that offers a long list of benefits. It improves your site’s UX, gives your users more convenient navigation, and can even grant you a slight SEO boost. In fact, certain themes already offer decent pagination settings right off the bat.
And if they don’t, it’s usually not that hard to implement it. That's especially if you choose to do that using one of the many WordPress pagination plugins. You can try WPBlazer’s features including Plugin Management for 14-days at no cost. Simply visit this page to start a free trial, and take your WordPress Management to a whole new level.
