The success of your website relies on its Logo. Your company's Logo is a visual representation of both your personality and the business you run. WordPress allows you to modify the size and placement of your Logo at any time.
It's a well-known fact that people's eyes are drawn to the most significant objects on display, and if the Logo becomes too big, it could distract them.
On the flip side, having a too-small logo can be detrimental to your website's aesthetics and the recognition and, therefore, the value of your brand. Changing your Logo's dimensions can prevent a lot of trouble for your website. If you want to learn about Website Design, click here.
Table of Contents
1. When considering a Logo, what should you look for
2. Your WordPress Logo is important for your site
3. How to make WordPress Logos
4. How to change your WordPress Logo size
Method 1: Using the WordPress Customizer
Method 2: Change the Logo with Custom CSS Code
Method 3: Change Logo Size with PHP Code
Method 4: Change Logo Size with WordPress Plugins
5. Conclusion
1. When Considering a Logo, What Should You Look For?
It is generally agreed that a logo must convey some aspect of the company's identity, but this is a simple and fast rule.
A logo's ability to attract attention, spark interest, and motivate people to learn more about the brand. It is just as crucial as its depiction of the company's nature.
A logo that makes people feel something rather than one that explains what you do would work better for your company. Think twice before assuming that a single icon needs to convey everything there is to know about your company or brand.
It's best to begin with the premise that a logo represents your brand in the most appealing direction. It would help to consider the qualities you want people to associate with your brand.
2. Your WordPress Logo is important for your site
Your WordPress Logo is an essential part of your brand's identity. That's why it's so crucial:
• An organization can gain recognition and credibility with the help of a logo. It aids in website branding, site ownership, and brand recall.
• A brand's Logo is an open door. Colours and patterns that catch the eye are infectious. When executed correctly, logos can pique their interest enough to warrant a cursory glance.
• To differentiate yourself from the competition and to increase brand recognition, you need a memorable logo.
• By increasing recognition and familiarity, a logo can boost customer loyalty.
3. How to make WordPress Logos?
You can make it use different methods:
• You can make your Logos using free online Logo Maker tools like Shopify, Brandcrowd, etc.
• You can hire a designer to design your Logo. You can give him the specifications and color options.
• You can run a Logo design contest.
4. How to change your WordPress Logo size?
Method 1: Using the WordPress Customizer
Step 1
The Logo can be changed from the place where the Logo was uploaded.
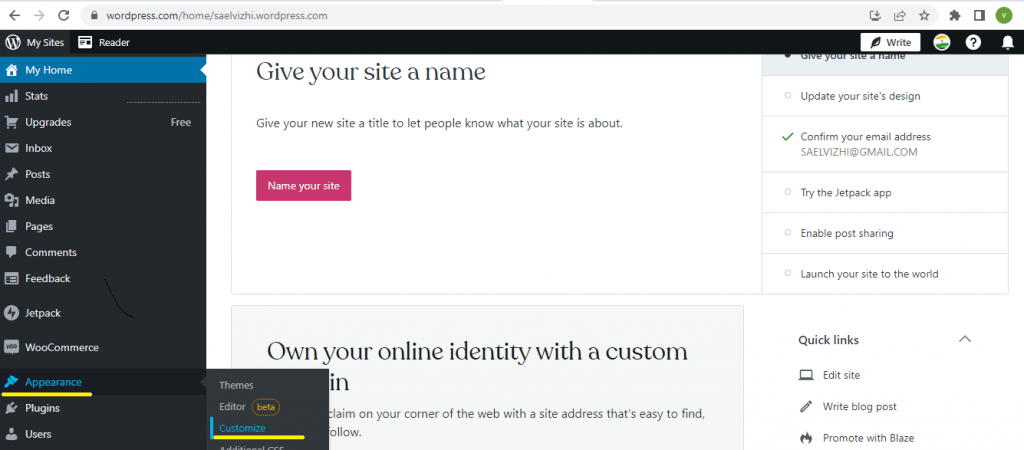
• Login to the WordPress Dashboard – Navigate to Appearance > Theme Customization.
Because I'm using the Astra theme, I have the Site identity option available there; if you're not using Astra, you'll see Header Builder instead.

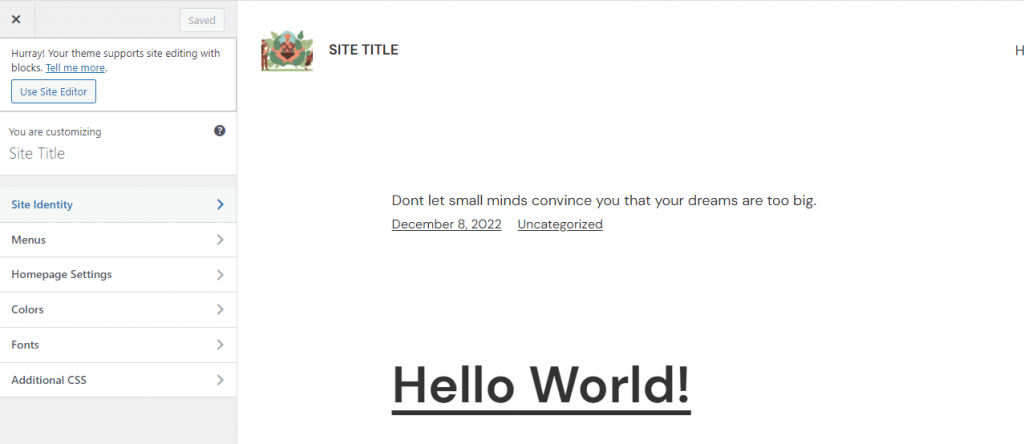
Step 2
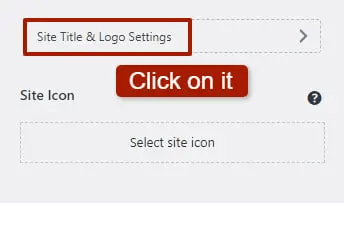
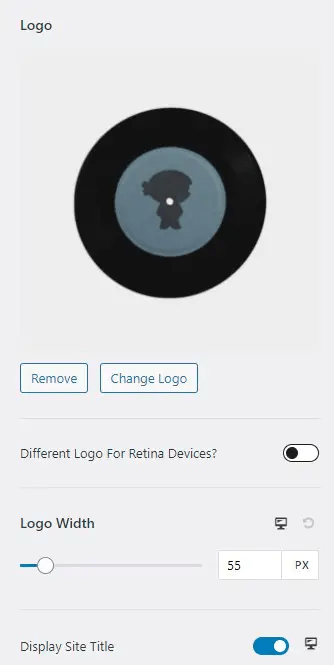
There will be a Site title & Logo choice under Site identity. You have to select this, and you'll be taken to a screen where you can adjust the Logo's width and other dimensions to your liking.



Suppose you still need help locating these settings after consulting the theme information. Then, navigate to the location from which you uploaded the website logo.
But if you need help finding these settings in your theme's preferences. It is feasible that your theme doesn't support logo customization like some WordPress themes do.
If you're feeling discouraged because the first method has yet to work, I promise you the second one will.
Method 2: Change the Logo with Custom CSS Code
If you need help with the first method (using the theme customizer) and this one (using custom CSS code), then it's time to try something new. Now that we know this technique works perfectly with any theme let's examine its implementation.
Step 1
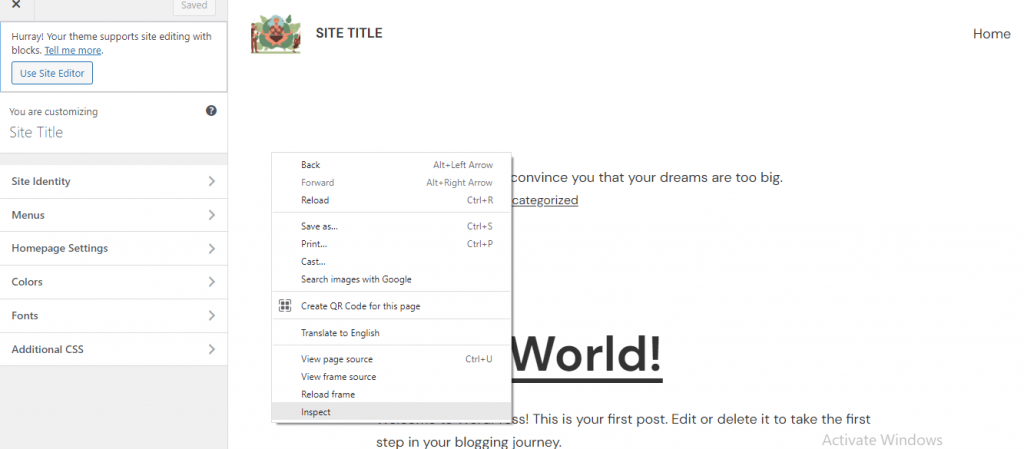
You can access the inspect element tool by going to the main page of your site and right clicking any location on the page to reveal the inspect option.

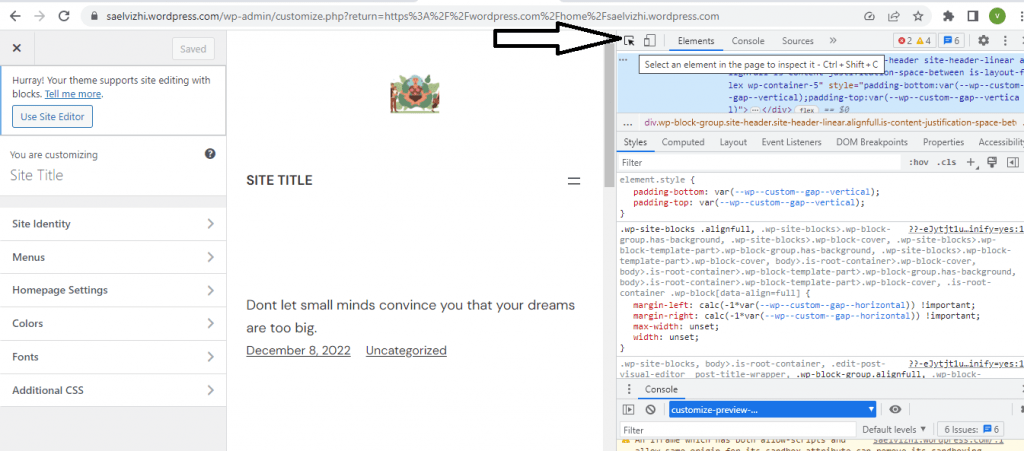
Step 2
You can now pick an element on the page by clicking the corresponding icon. This is how the symbol will appear.

Step 3
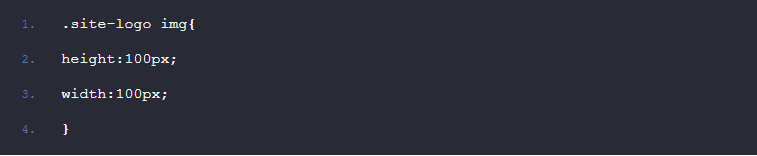
When the 'Select an element' button appears, move the mouse pointer to your company's Logo and click. Clicking this will cause the logo class to be highlighted in the inspector's styles pane. Now specify the Logo's height and width to make the desired adjustments.

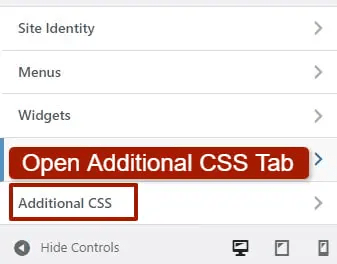
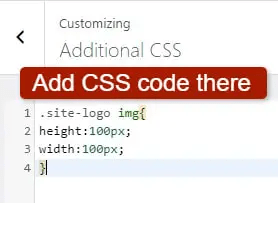
Once you have the Logo's class name, copy it and then navigate to your website's dashboard > appearance > theme customization, where you will find the Additional CSS tab.


Finally, hit "Publish" to save your work and get the new, larger logo. After doing so, visit your website and you'll see that the logo's size has been adjusted accordingly.
Method 3: Change Logo Size with PHP Code
Aside from uploading a new image, you can also use PHP code to alter the size of your Logo; however, only specific themes allow for this customization.
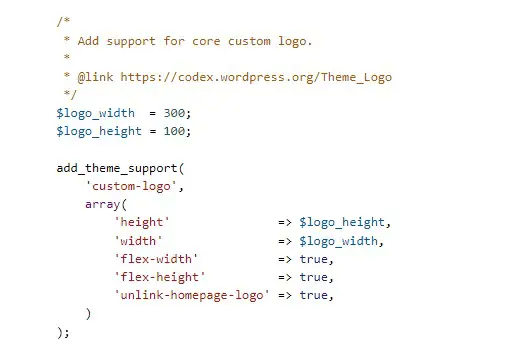
Open the function.php file in the theme editor via the Appearance > Theme Editor Menu in WordPress, and then locate the custom code below the header.

You can adjust the ratios of the Logo here. Using another theme, you can find the logo code in function.php similarly. If your theme already includes that code, great; if not, you'll have to look elsewhere for a solution, as changing your theme will only affect the Logo's dimensions.
Method 4: Change Logo Size with WordPress Plugins
Because they are the foundation of a WordPress site, Plugins are the first thing that comes to mind whenever you think of doing anything in WordPress, such as adding functionality or developing something. CSS hero is a plugin that allows you to alter the size of the Logo.
The CSS hero plugin makes it easy to modify the look of nearly any part of your site, including the Logo, without manually editing any CSS code. However, you will need to pay for this premium plugin.
Changing the size of a logo can be accomplished in other ways so that I will avoid repeating myself here: don't buy this plugin just for that purpose.
However, you should purchase this plugin if you're interested in doing so because doing so will allow you to easily modify the design language of your website without having to write any CSS code and without having to have any knowledge of CSS whatsoever.
Hit "Publish" to save your work and get the new, more prominent Logo. After doing so, you can check out your website and see that the Logo has been resized to fit the new theme.
5. Conclusion
If you want people to remember your website, you need a logo.
Free logo generators are available online, or you can hold a logo design contest and spend just a few extra bucks on a logo.
Your site's title and Logo are highly theme dependent. The WordPress customizer helps add or alter your site's identity if your theme allows it.
In addition, you can personalize the user's initial point of contact with your brand by using a free WordPress plugin to modify the login screen.
If you're already using WordPress or are still deciding on a platform, we have the right choice. WPBlazer is a plugin that can help you save time and effort when it comes to WordPress management.
This management tool can help you with everything from the first WordPress installation to backing up your entire site.
