Sometimes change is scary. And for those of us who started using WordPress a long time ago, we’ve been through some big changes. It’s one of the biggest changes that brought about the need for the WordPress Classic Editor.
And not just for those who find change to be scary.
So what exactly is the WordPress Classic Editor? Why is it necessary and what’s the proper way to use it?
First, let’s talk about what led to the need for a classic editor. How did we get to that point?
Table of Contents
1. The Evolution of WordPress
2. What Changes Did Gutenberg Bring to WordPress?
3. Why was the WordPress Classic Editor Created?
4. What is the WordPress Classic Editor?
5. How to Use the WordPress Classic Editor
1. The Evolution of WordPress
I mentioned those who have been using WordPress for a long time. I’m one of those people. I built my first WordPress site in 2007 when it was named Ella Fitzgerald. That was version 2.1.
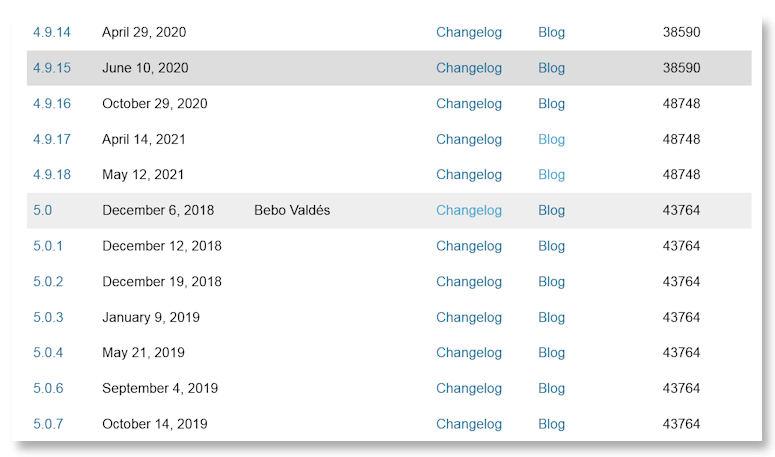
There have been several changes and enhancements to the platform since then, but nothing as significant as the changes that were made with the introduction of WordPress 5.0 and the new Gutenberg Editor. It was officially released in December 2018, with the new musical name Bebo Valdés.

And despite the fact I know that change is good and often necessary, I have to admit that the more I read about the new editor and its blocks, the more alarmed I became.
In fact, I didn’t update my sites from version 4.9 for a very long time. And I wasn’t alone in my hesitation.
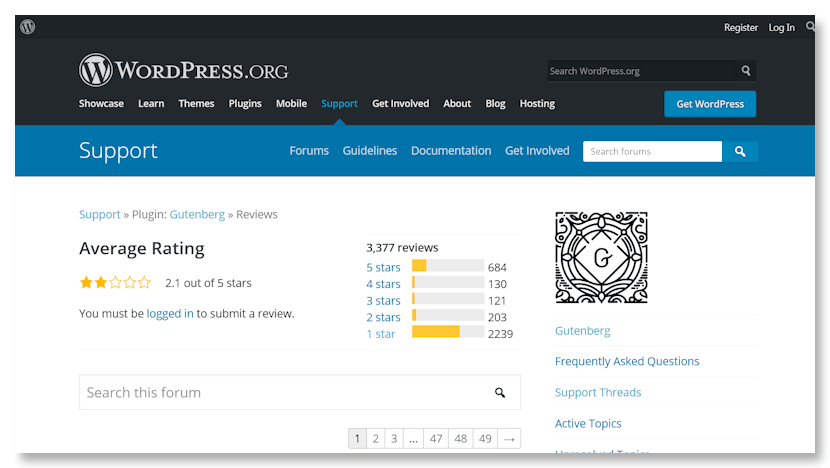
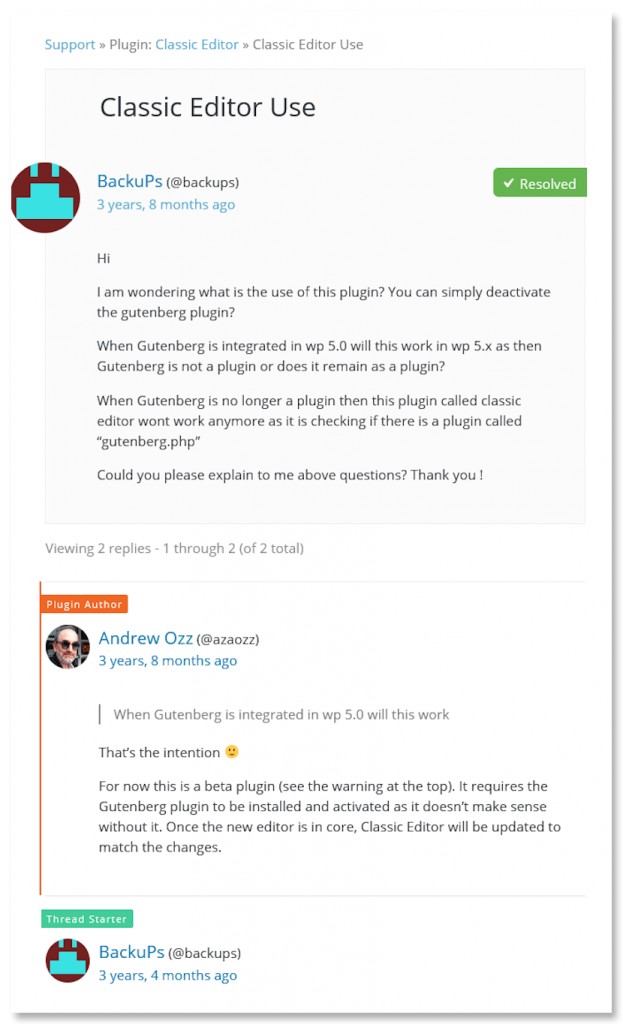
Before its official release, Gutenberg went through the typical beta testing phase. WordPress also released the new editor as a plugin so everyone could try it. And while a lot of blogs were singing its praises, there was a lot of negative talk as well. And it didn’t get better.

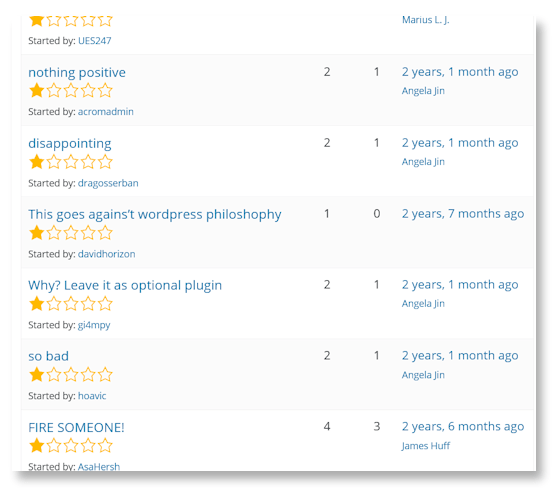
Take a look at the review history for the plugin. And take a look at some of the actual reviews.

WordPress found itself in a bit of a damned if you do and damned if you don’t situation. Because the platform desperately needed to be revamped. It hadn’t started out as the powerful CMS it had become. Versions 4 and all subsequent versions used the WordPress Classic Editor—which is just a nice way of saying the old one—and for small jobs, it was sufficient.
If your use of WP consisted of short posts that included only a few headlines and paragraphs, you really didn’t need anything more. But I know there were times I was frustrated with it.
I can’t count the number of times I had to flip over to the Text tab to fix a line break or shortcode. Or maybe I decided it made more sense to move a heading and the section below it to another spot. Cutting and pasting somewhere else in a post could sometimes become an aggravating few moments.
But using the old WordPress Classic Editor was much better than the nightmare that version 5.0 Gutenberg was looking like.
Or was it?
2. What Changes Did Gutenberg Bring to WordPress?

Source: WordPress.org
Although it might not have seemed like in the beginning, Gutenberg did and does make things easier than the WordPress Classic Editor did.
First, it does not change the way WordPress functions under the lid. All it does is make it easier for creators and site owners like you and me. Simply by changing the way we interact with it. Using the Classic Editor meant all those messy meta boxes and using shortcodes. But all those blocks that seem intimidating at first, take all that away.
With the new interface, here is a shortlist of some of the things we no longer have to deal with.
- Add excerpts for your subheadings
- Create a widget every time you want to add content to a sidebar
- Create special featured images to add to the top of a post or page
- Copy and paste a link every time you want to embed something
- Import files, images, or multimedia from the media library or do so using HTML shortcodes
- Write out the shortcodes for every plugin and its assets that you add to your site
The new block editor took the need to do any of that away.
Here’s what the WordPress team had to say when Gutenberg was first released.
“The block editor introduces a modular approach to pages and posts: each piece of content in the editor, from a paragraph to an image gallery to a headline, is its own block. And just like physical blocks, WordPress blocks can [be] added, arranged, and rearranged, allowing WordPress users to create media-rich pages in a visually intuitive way — and without workarounds like shortcodes or custom HTML.” –WordPress.org
Businesspeople know that time is money. That they need to work smarter, not harder. I would say that Gutenberg addressed both of those things.
So if you have a complex site with more than basic demands of your skills and time, Gutenberg is the right choice.
3. Why was the WordPress Classic Editor Created?

As we’ve seen above, there were a lot of users who missed the WordPress Classic Editor. Some, because they tried the new block style of Gutenberg and didn’t like it, and some who just couldn’t figure it out. There is no question that there’s a learning curve for the new editor.
I think much of the problem was for people who had their sites set to automatically update. The shock of the 4.9 to version 5 update must have been enormous. Suddenly, administrators didn’t know how to add or edit posts.
For me, it wasn’t so bad. I never auto-update, and I always stay abreast of what’s happening with the platform. So I did a lot of reading and testing and took my time before updating. But I still hated it and missed the WordPress Classic Editor.
Yet another problem with Gutenberg was sites that relied heavily on plugins to function as expected. Because all of a sudden there was a new editor and not everyone bothered to update their plugins to work with it.
However, the powers that be at WordPress clearly realized they had to do something to keep a huge segment of their user base happy. Users were staging a revolt. And this happened even before the official release of Gutenberg.

4. What is the WordPress Classic Editor?
The WordPress Classic Editor was the original editor found in WordPress prior to the release of version 5. It was part of the WordPress core files. Now, the WordPress Classic Editor is merely a plugin, no longer a part of the core files.

What’s all the fuss about? What was so special about the classic editor, and why do many people want to use it instead of the new block editor?
For many, the old default WP Classic Editor was sufficient. These are people who typically add short, text-heavy blog posts. In other words, their content is limited to words. Since the old editor is much like a simple text editor you would find in word processing software, it’s a perfect choice.
But even those only adding simple text posts faced some challenges with the Classic Editor. For anyone non-technical without any kind of web development skills, they may have found it difficult to navigate around things like editing posts or creating the home page of their site.

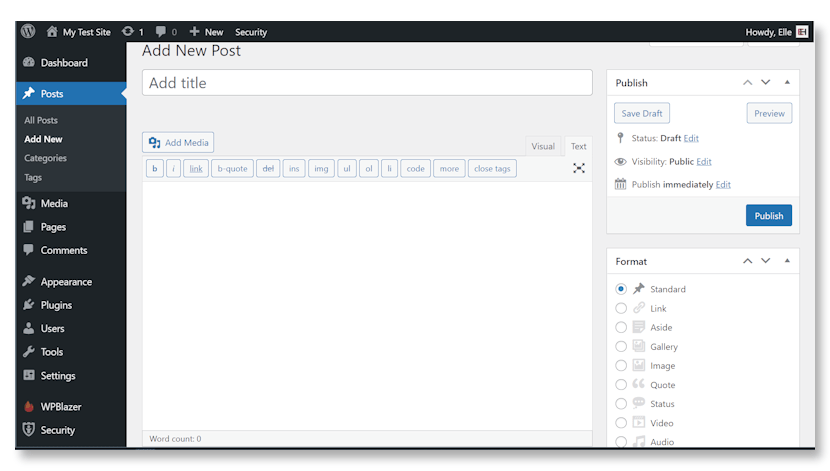
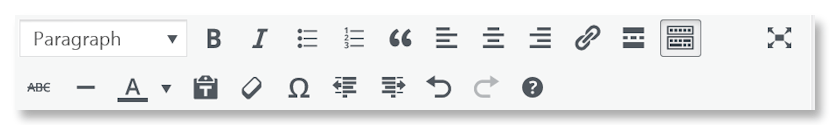
WordPress Classic Editor only allowed for simple formatting. In the image above you can see you only have options for a few basics:
- Bold
- Italics
- Links
- Quotes
- Delete
- Insert
- Image
- Unordered list
- Ordered list
- List item
- Code
- More
- Close tags
At a glance, that may seem like a very comprehensive list, but in reality, it’s very limited.
But again, for some, it might be more than enough. And those same people were okay with its limitations. If they needed to code in some HTML on occasion, it’s always easy to find a way. There are thousands of WordPress blogs that provide snippets and walkthroughs.
For those who didn’t want to find out how to add a simple piece of code, all they needed to do was add another plugin that would handle whatever function they were looking for.
Having said all that, I would say the biggest pushback to the WordPress Classic Editor being replaced was that it was different. Everyone had been using it for years, and they were used to putting up with its limitations. Now, something that seemed far more complex was replacing it.
5. How to Use the WordPress Classic Editor
If you’re new to WordPress, you might not be familiar with its classic editor. And if you’re finding the new block editor difficult, you might want to revert to the classic editor while you can.
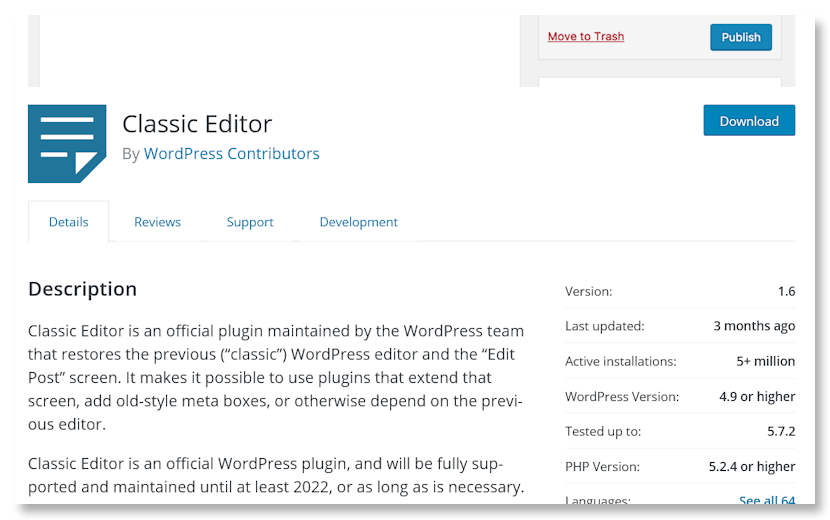
I say while you can because WordPress has been fairly clear that there is a good chance that they won’t support it forever. WordPress states that it “will be fully supported and maintained until at least 2022, or as long as is necessary.”

I’m betting they get to choose how long necessary is, not you. So understand that at some point—assuming you ever want to take advantage of updates that have and will happen since the release of version 5.0—you’ll need to learn to like the Gutenberg block editor.
Installation
I’ll walk you through the install steps, but did you know you can use a WordPress management tool like WPBlazer to find and install programs for you?
However, if you just want the manual install steps, follow along here.
1. Log into your WordPress site, and you will be directed to your dashboard.
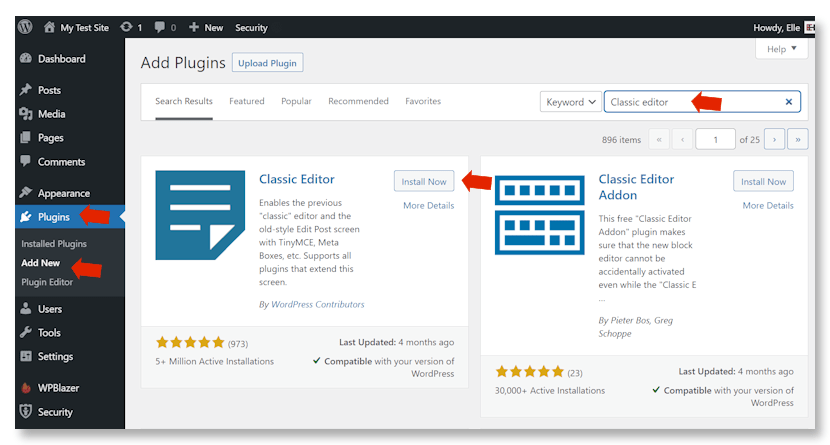
2. In the left sidebar menu, select Plugins.
3. Select Add New.
4. Search for WordPress Classic Editor.
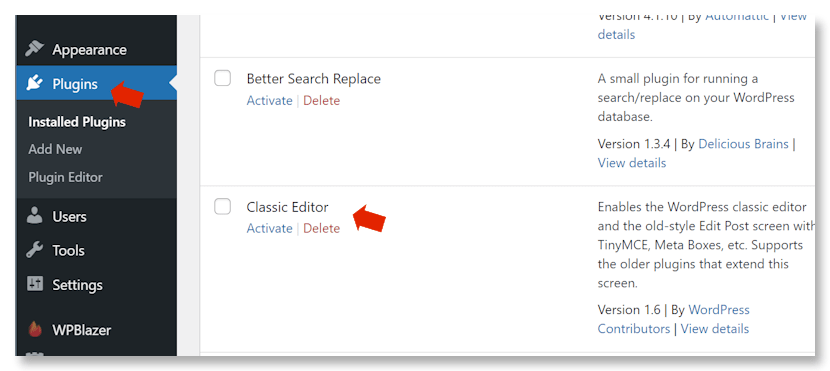
5. Classic Editor will appear in the top left of the plugins window. Select Install Now.
6. Select Activate.

Fortunately, that’s all you need to do to switch to using the WordPress Classic Editor. The process has simplified over time. Initially, users needed to head to the Writer’s settings in the General WP Settings and make some changes there. Now all you need to do is install WordPress Classic Editor and it will automatically deactivate the new block editor.
Using WordPress Classic Editor Quick Step Guide
Now that you have a site using the WordPress Classic Editor instead of the newer editor, I’ll provide you with a quick tutorial on how to use it.
In this guide, I’ll provide the steps to carry out several functions. To name a few, I’ll show you how to:
- Add a page or post using the WordPress Classic Editor
- Add content using the visual editor
- Edit existing pages or posts
- Add images and media
- Save and publish content
Let’s get started.
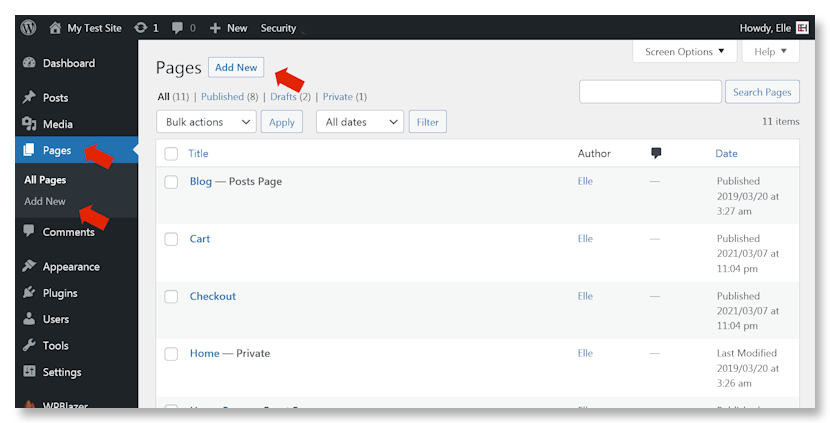
Add New Post or Page

To add a new post or page using the WordPress Classic Editor, while in the left sidebar menu of your WordPress dashboard, hover your mouse over Posts—or Pages—depending on which you would like to add. You can either use the add button in the sidebar or the one at the top of the page.
Did you know that you could use a WordPress management tool like WPBlazer to create and publish from a central dashboard?
Add Content to Your Post or Page Using the Visual Editor

Using the Visual Editor in the WordPress Classic Editor is much like using a word processor. You have a window to add your text and a ribbon of commands above.
The above command icons mean the following:
- Add Media – Used to upload and insert media such as images, audio, video, or documents
- Style – Format page or post text based on the styles used by the current Theme
- Bold – Bold text
- Italic – Italicize text
- Bulleted List – Create an unordered (bullet point) list
- Numbered List – Create an Ordered (numbered) list
- Blockquote – Use to stylize quoted passages
- Align left – Align text to the left
- Align Center – Align text in the center of the page
- Align Right – Align text to the right
- Insert/edit link – Create hyperlinks to another page or site
- Insert Read More Tag – Add text such as “Read More” to the end of excerpts
- Toolbar Toggle – Show or hide the second row of formatting buttons on the editor toolbar
- Distraction-Free Writing Mode – Removes sidebars
- Strike-through – Add a strike-through to your text
- Horizontal Line – Inserts a horizontal line into your page
- Text color – Use to change the color of your text
- Paste as Text – Copying text from other word processors can bring unwanted formatting. Use this option to paste text from elsewhere
- Clear formatting – Remove all formatting
- Special character – Used to insert special characters not easily accessible via the keyboard (eg. ¼, ½, ¾, ©, €, Ö, etc..)
- Decrease indent – Removes one level of indenting
- Increase Indent – Indents text by one level
- Undo – Undo your last action
- Redo – Redo your last action
- Keyboard shortcuts – Displays information about the WordPress visual editor along with keyboard shortcuts
- Visual/Text – Switches the editor view between the Visual Editor and the Text editor. The text editor will show you your HTML markup
Edit Post or Page

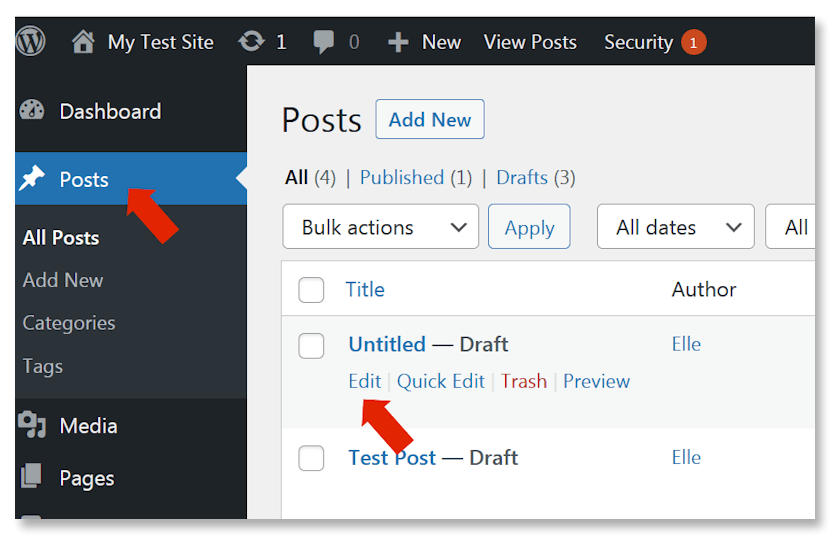
Sometimes you need to edit an existing post or page.
From your dashboard, hover your mouse over the title of the post or page you want to change. An Edit link will appear. Select that, and then make your necessary changes when the post/page opens.
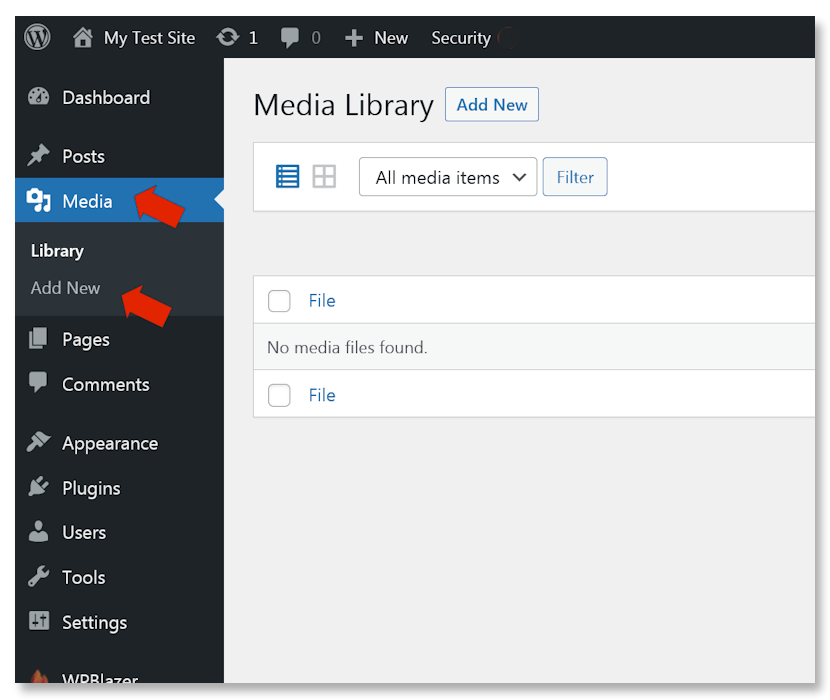
Adding Images to Posts or Pages

Before you add images and other media to your posts or pages, they need to be added to the Media Library. From your dashboard, follow Media and then Add New. Once there, you can use the Insert In Post button in the bottom right corner.
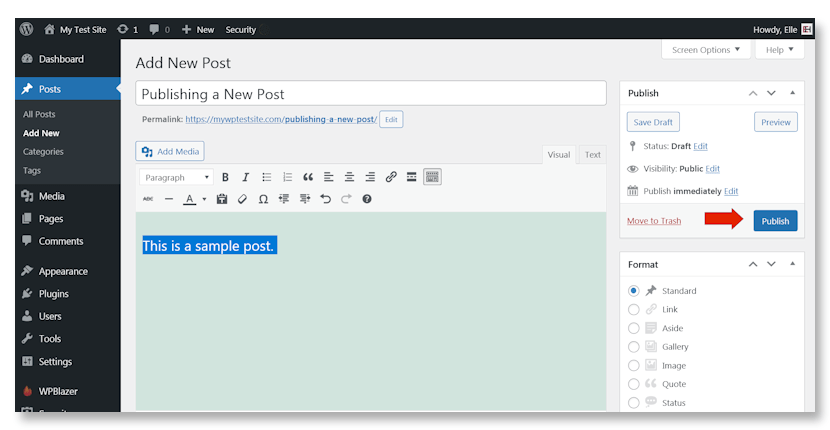
Save and Publish your Posts and Pages

Once you’ve got your page or post just the way you want it, it’s time to publish it. Simply select the Publish button to the far right. Alternatively, if you’re still working on your post and want to save it, choose the Draft button above it.
Wrapping Up
I understand the hesitancy when it comes to using the new block editor. I’ve been there. But if you’re willing to give it a chance, it is worth the learning curve.
And if you’re not ready to take the plunge, you can still use the WordPress Classic Editor—for now. Remember, WordPress has stated they may not maintain it indefinitely.
Finally, if you manage multiple sites, whether using WordPress Classic Editor or the new block editor, why not check out WPBlazer. Time management is an issue for a lot of site administrators, and this tool is a great way to give you even more time to create great content.
