One of the reasons why we love WordPress so much is the ease of developing a fully functioning site. Add a theme, install a few plugins, configure them, and you’re good to go. Of course, you need to put in some more work if you want to customize things. Still, the whole process can be extremely fast. But, while everyone's familiar with plugins and themes, there’s more you can use to speed up your work. One of such things is a WordPress page template.
Table of Contents:
1. What Is a WordPress Page Template?
2. WordPress Template Hierarchy
3. WordPress Page Template Naming Rules
4. Why Create a Custom WordPress Page Template?
5. Page Template Ideas
A Global Blank Page
Campaign Landing Pages
Customized Error Pages
Core Static Pages
Custom Post Types
6. Different Ways to Create a WordPress Page Template
Creating a Global Page Template
Custom WordPress Page Template for a Specific Page
When a Template Is an Overkill
7. Choosing a Plugin to do the Work for You
Beaver Builder
The Divi Builder
Elementor
8. Start Optimizing Your WordPress Development Process
1. What Is a WordPress Page Template?
Having a template allows you to focus on the work that really matters. This speeds up the development process and helps you minimize the “boring” part. All that while having more time to polish the design or test new functionalities. But, what exactly is a WordPress page template? And what are the benefits of incorporating one into your development process?
While you may not even realize this, your WordPress website uses page templates all the time. Whenever someone lands on a page on your website, WordPress doesn't just load that particular page. Behind the scenes, WordPress starts looking for the right wordpress page template to load. That template then tells it how it should render the requested content.
A template tells WordPress whether a particular page should have a sidebar. Or it can tell which widgets should appear on that page (if any). But, how does WordPress know which template to use in order to render the content? This is where we need to look at WordPress Template Hierarchy. But, before we do, let’s quickly discuss one more thing.
When talking about WordPress page templates, it’s worth making a distinction between their two "types." The first type is a template inside a .php file that tells WordPress how to render the page. This is what we’re discussing in this article.
The other template is created using page builders. These are not separate WordPress files. Instead, they’re just pages that you can keep as templates inside that page builder. Then, you can clone such a template whenever you need to reuse it. In this guide, we focus mostly on the former.
2. WordPress Template Hierarchy
Imagine you built a no-sidebar template. Because it's more specific than the default page template, it'll be higher up in the hierarchy. This is (in general) one of the main rules WordPress follows when deciding on which file to use:
- Custom WordPress Page Template. This is a template that you manually assign to the page. Because of that, WordPress prioritizes it over other templates.
- Page {slug} and page {id} templates. If there’s no custom template, WordPress will look for files that include {slug} and {id} in the template name. It’ll first go after the slug and, if it won’t find it, it’ll search for page {id}.
- Theme default wordpress page template. Every theme comes with a default page.php template. If no theme is more specialized than the default one, that’s what WordPress will pick for a particular page.
- Theme default post template. If there’s no page template, WordPress will use singular.php (single post template) instead. Of course, this is also the file WordPress will use for all your posts by default.
- Theme index file. Lastly, if there are no page templates at all, WordPress will use the theme’s index file.
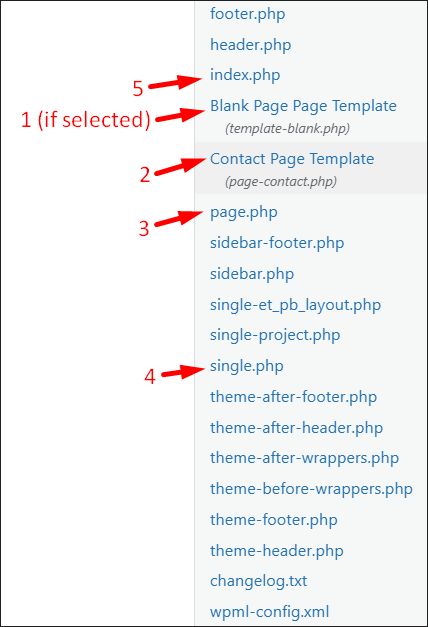
You can see the order in which WordPress will choose the files in the below screenshot. Note that (1) will be selected only if you’ve assigned it to that page manually. If you did not, then WordPress will check if there’s a template with the page’s slug in its file name (2). Then, it’ll either go to the default (3) page.php (for pages) or (4) single.php (for posts). Should those files be missing, it’ll move on to (5) – index.php

The key thing you need to keep in mind here is this: by default, WordPress will follow the code it finds in the page.php file. This single file “rules” all pages that you create out of the box. But, it’s not the only thing to look out for.
3. WordPress Page Template Naming Rules
Another thing worth remembering is file naming rules. While you might be tempted to name the file any way you want, there are a few things you need to know:
- That the template name tells you what the template is about right away. You want the name to help you choose the right WordPress page template in the page editor. Note – this is not a file name. It’s the name that you specify in the template file itself.

- That the file name doesn’t use any of the reserved file names. Reserved file names include names like index.php, single.php, home.php, page.php, category.php, tag.php, or 404.php. A full list of reserved file names is available here.
- That unless it’s a template for one specific page, you don’t use the ‘page-‘ prefix in the file name. The prefix tells WordPress that this is a custom template meant for a particular page. Whatever comes after ‘page-‘ is viewed as the slug of the page this template belongs to.
4. Why Create a Custom WordPress Page Template?
The first thing that comes to mind when we think about the ‘WHY’ is that templates are a huge time saver. But, time savings are not the only reason why you should create one. Creating custom WordPress page templates allows you to:
- Hide or add a sidebar. A sidebar has its merits – but you may not want it to show on every page of your website (if at all). In fact, a blank wordpress page template is one of the most often created templates. Of course, it works the other way around – you may create a template specifically to force the sidebar to show.
- Add (or hide) widgets and dynamic content. Similar to a sidebar, you may want related posts or email opt-in to appear only on certain pages. A template allows you to do exactly that.
- Clean up the code. This comes in handy on pages where you want to prioritize page loading speed. A custom template allows you to clean up any unwanted code and ensure the page is blazing fast.
- Distinguish certain pages from others. Not all pages on your website will have the same layout. For example, you may want your homepage to be different from all your other pages. In fact, there are many pages that you could create custom templates for. We’ll get to that in just a second!
Tip: Don’t forget that templates are just one thing that can speed up your WordPress development. If you’re managing more than one site, you there’s a lot more you can optimize. One of the things you can do to save time is start managing themes and plugins using a single dashboard on all your sites.
5. Page Template Ideas
As mentioned earlier, the most obvious page you may want to create a custom template for is your homepage. But, it’s far from the only one:
A Global Blank Page
Not all pages need a sidebar. A global blank page allows you to hide it on selected pages in just a few clicks. All you need to do is assign that template to the page in the editor - no need to dabble in code!
Campaign Landing Pages
If you rely a lot on various marketing campaigns, you need landing pages. And you may want those pages to look different from the rest of your site. Many sales or landing pages have stripped down navigation (or no navigation at all).
This reduces the risk that the visitor will click a link you don’t want them to and get lost wandering around the site. By limiting their choice of the things they can do, you can boost that page’s conversion rate.
Customized Error Pages

Nobody likes seeing errors – certainly not your site visitors. But you don’t have to force them to view the scary, default 404 page. By using a template you can customize the page and make the page more user-friendly.
This helps ease the frustration of them getting lost (as is the case with a 404 error). Plus, it can be used to help them navigate to the right section of your website.
Core Static Pages
Naturally, you don’t want to stop your customization effort on error pages! WordPress templates allow you to customize any page on your website you want. Some of the pages you can create unique, custom templates for are the about, thank-you, or contact pages.
Custom Post Types
One other thing worth keeping in mind is that you don’t even have to stop at customizing pages! You can use WordPress templates with blog posts or even specific post types. For example, you can apply them to portfolio elements or events. The choice will depend on the theme that you use. But the key thing to keep in mind here is that you’re not limited to pages alone.
6. Different Ways to Create a WordPress Page Template
When it comes to creating custom page templates, many people don't want to dabble in code. Instead, they opt for using third-party page builder plugins. The problem is what they end up creating is not a pure WordPress page template. Rather, they get a template they can clone and reuse whenever they create a page. What's more, they don't retain control over the page and its code. While this guide won’t show you how to code and style wordpress page templates, as you’ll see, getting started is extremely easy.
Creating a Global Page Template
When you create a new page, by default, it’ll use a global template inside the page.php file. But what if you want to add a global template for a blank page?
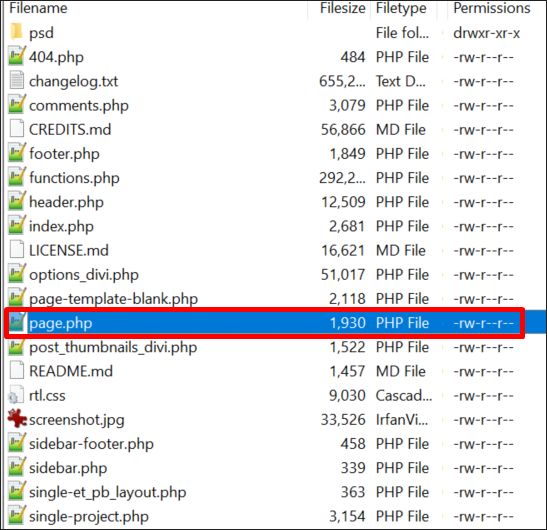
The fastest way to get started is to copy the page.php file and then edit it. To find the file, you need to connect to your FTP server. You can do that using a free tool such as FileZilla. Then, go to public_html > WordPress folder (if any) > wp-content > themes > your current theme’s folder:

Once you find it, create a clone and rename the file to describe the template. You can also create a new .php file and copy-paste the code from page.php. Of course, you’ll then need to edit that code to style the template to your needs. Once you finish editing the file, don’t forget to name the template. To do that, put the following code inside the first :
/*
Template Name: Your template name
*/
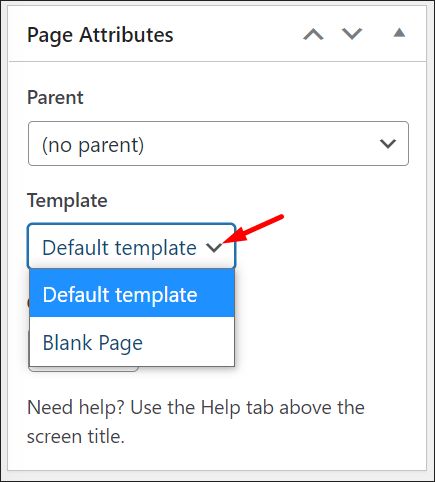
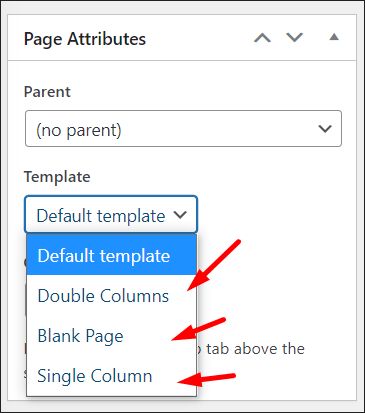
Once you save the file, it should appear in the template drop-down, under page attributes:

Note: If the template does not appear, clear the cache and wait several minutes for the changes to go through. And, if it’s the first time you’re playing with WordPress files, consider setting up a WordPress development environment.
Custom WordPress Page Template for a Specific Page
Naturally, you may want to create a template just for one specific page. Additionally, you may not want it to appear in the templates drop-down. The latter is especially important if there are more people editing the website. In this case, the process for creating a template is very similar – and we’ve already hinted at it.
When naming the file, you want to add its slug to the name. So, if you want to create a template for a thank you page (with a slug /thank-you), the file should be named ‘page-thank-you.php’. The ‘page-‘ prefix tells WordPress that it’s a custom page template meant only for that particular page. Alternatively, you can also add page id instead of the slug to the file name.
Conditional Tags: When a Template Is Overkill
So far, we’ve discussed creating different kinds of WordPress page templates. The problem with creating a template from scratch is that it can be quite time-consuming. In fact, if we wanted to share and explain the step-by-step coding process, we’d need a whole other guide for that!
With that in mind, it doesn’t make sense to create a whole new template just to add a few minor tweaks to your website, right? That’s where conditional tags can help you. Instead of creating a template from scratch, you can make small changes to your existing page templates.
Then, you can use the tag to tell WordPress to use that feature only under certain conditions. For example, you can ask WordPress to load specific code only on the homepage or a post that’s in a specific category. The two tags you’d use to achieve exactly that are:
- is_front_page() to trigger the code on a homepage
- is_category( $category ) to trigger it on posts in selected category.
The good news is, there are way more tags than the two listed. You can find more about them on this page.
7. Choosing a Plugin to do the Work for You
Even if you’re not a developer, the code for most custom templates is easy to find online. Still, you may not feel like touching any code and want to use a plugin to do the work for you. In this case, you have two choices – specialized plugins and WordPress page builders.
A specialized plugin is a plugin that creates a specific WordPress page template for you. A great example of this is 404page. The plugin allows you to create a customized 404 error page without any coding.

A different type of plugin that can be used to create page templates is a WordPress page builder. It allows you to create any type of WordPress page template you want. Usually, you can do that using a convenient, drag-and-drop editor.
But, keep in mind that you will not be able to pick those themes from the templates dropdown. Instead, you’ll have to clone such a template (or load it inside the builder) each time you create a new page. Plus, to use such a template as a category page or a 404 page, you still may need to edit WordPress files. Still, page builders come with plenty of other benefits – so let’s look at the most popular options:
Beaver Builder

Beaver Builder is a popular WordPress page builder notable for its community. The great thing about it is that it comes with over 30 pre-made templates. It’s also Gutenberg-ready, which means you don’t have to worry about any compatibility issues.
The Divi Builder

There’s no doubt that Divi by Elegant Themes is one of the best WordPress themes in the market. Thankfully, you don’t have to change your WP theme to access one of its best features – the Divi Page Builder. Available as a standalone plugin, it’s one of the most intuitive and easiest to use drag-and-drop page builders. Plus, it comes with a very convenient way to save, load, and manage WordPress page templates.
Elementor

Looking for a beginner-friendly tool to create cool-looking templates? Elementor is a drag-and-drop builder that’s praised for its huge library of design elements. That variety allows you to add even more features to your pages – all that with minimal coding.
8. Start Optimizing Your WordPress Development Process
A WordPress page template is a tool you absolutely need to add to your development process. Whether you’re a developer who manages your clients’ sites or your own portfolio, your time is money. You don’t want to waste it on things that can be optimized.
Incorporating templates will save you time and improve your site’s design. And if you want to become even more efficient, don’t forget to check out WP Blazer’s Theme & Plugin Management feature. Sign up for a free trial to streamline your WordPress development and do more in less time.
